| 어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다. 초승달 모양 버튼 : `화이트/다크 모드` 전환 |
 |
광고를 배치하다 보면 한 줄에 하나씩 크게 넣다 보면 공간 대비 효율이 안 나옵니다. 그래서 한 줄에 2개의 광고를 넣어서 효율을 높이는 방법을 사용하여 수익률을 올려보도록 하겠습니다.
1. 광고 2개 생성하기
상/하단에 사용할 디스플레이 광고를 하나 생성하겠습니다. 사실 광고 단위는 종류별로 또는 크기별로 구분하여 하나씩만 생성하고 하나의 광고를 다른 곳에서 사용해도 상관없습니다. 기존에 사용하던 '디스플레이 광고'가 '반응형'이라면 그냥 그대로 사용하셔도 됩니다. 굳이 광고를 여러 개 만들 필요가 없다는 의미입니다.
즉, 아래에서 상단과 하단에 2개의 광고를 추가할텐데 여기서 하나의 광고 단위만을 사용해도 상관없습니다. 어차피 광고를 로드하는 스크립트는 `head`태그 안에 추가한 `script async`입니다.
상단 또는 하단에 2개의 광고를 출력하는 코드는 아래와 같습니다. 복사하여 붙여 넣는 위치는 아래 2번 또는 3번 제목을 참고하여 넣으시면 됩니다. 그리고 `ins` 태그 안에 `data-ad-client`와 `data-ad-slot`에 광고 일련번호를 본인이 생성한 것으로 채워주시면 됩니다.
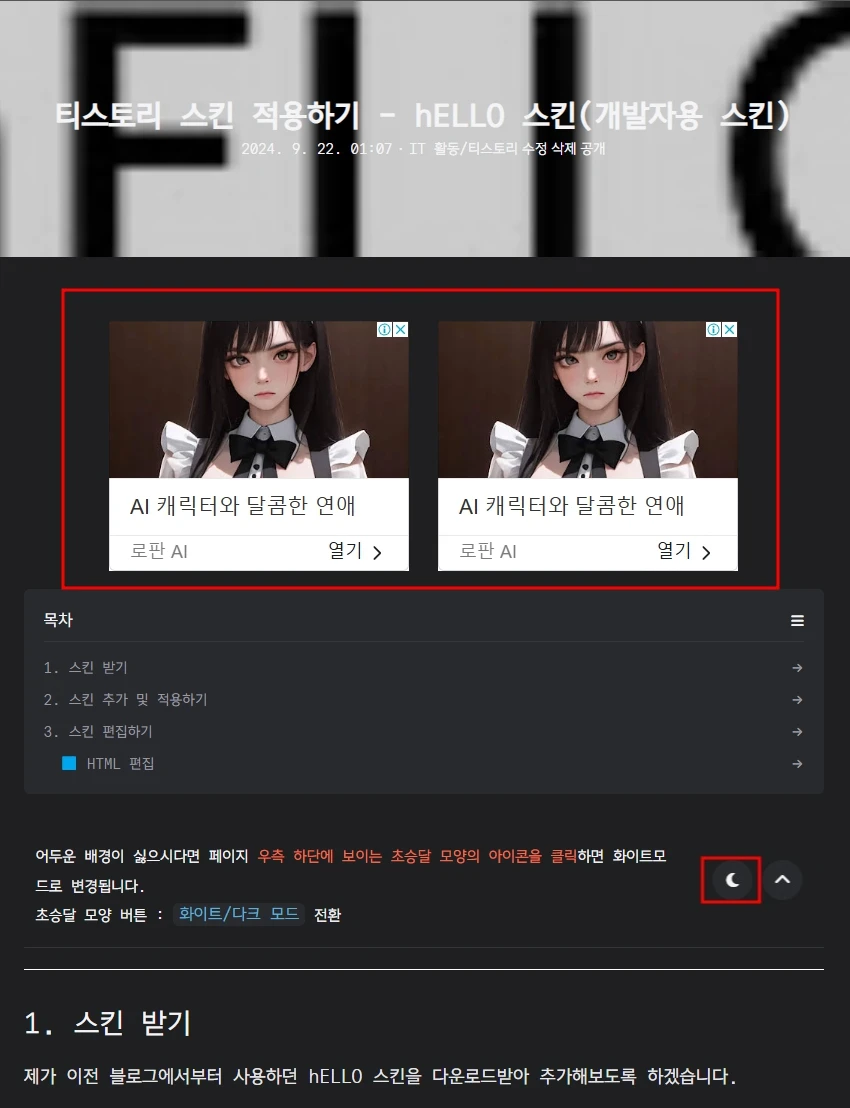
코드 내용을 보면 `first`와 `second`가 있습니다. `first`가 좌측 광고이고, `second`가 우측 광고입니다. `@media (min-width : 768px)` 부분은 가로너비가 줄어들 때 하나만 출력하게 합니다. 그러면 자동으로 모바일에서는 1개만 출력됩니다.
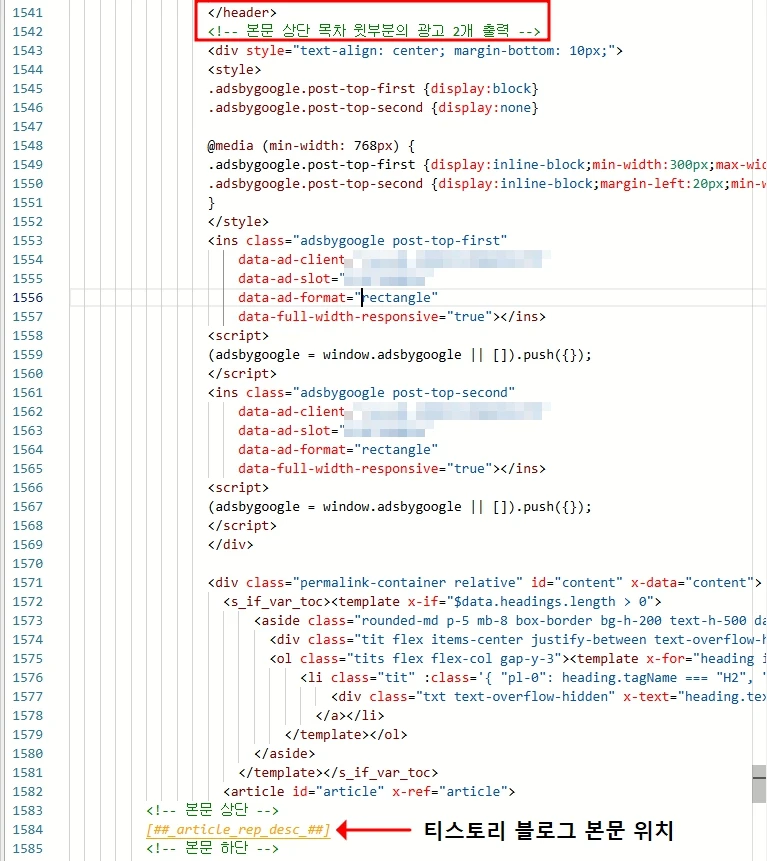
<!-- 본문 상단 목차 윗부분의 광고 2개 출력 -->
<div style="text-align: center; margin-bottom: 10px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:300px;max-width:300px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:300px;max-width:300px;width:100%;height:280px;}
}
</style>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="00000000000"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="00000000000"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
// 출처 : https://livingabetterlife.tistory.com/132
2. 상단 영역에 2개 광고 넣기
상단 영역에 넣기 위해서는 블로그의 관리자 페이지에서 'HTML 편집'에 들어가서 `Ctrl + F` 검색을 통해 티스토리 블로그의 본문을 나타내는 키워드 `_article_rep_desc_`를 검색합니다. 해당 키워드는 하나 또는 두 개 이상 검색될 수 있습니다. 웬만하면 첫 번째로 검색된 것이 일반적인 본문 내용 위치입니다.
저의 경우 hELLO 스킨을 사용 중이라 아래와 같이 본문 위치 위에 목차 영역을 나타내는 태그가 있고, 그 위에 광고 2개를 배치하였습니다. 정확히는 `</header>` 아래입니다. 본인이 사용하는 스킨에 따라서 위치가 다를 수 있으니 광고를 넣어보고 위치를 확인하시면 되겠습니다.
※ 물론 광고를 넣는다고 바로 로드되어 나타나지 않을 수 있으니 시간을 가지고 수정하시면 됩니다.


3. 하단 영역에 2개 광고 넣기
위에서 상단에 광고 2개를 넣은 것처럼 하단에도 광고 2개를 넣을 수 있습니다. 본인 취향에 따라서 넣어도 되고, 아니면 다른 광고 단위로 해당 위치에 넣으셔도 상관없습니다.
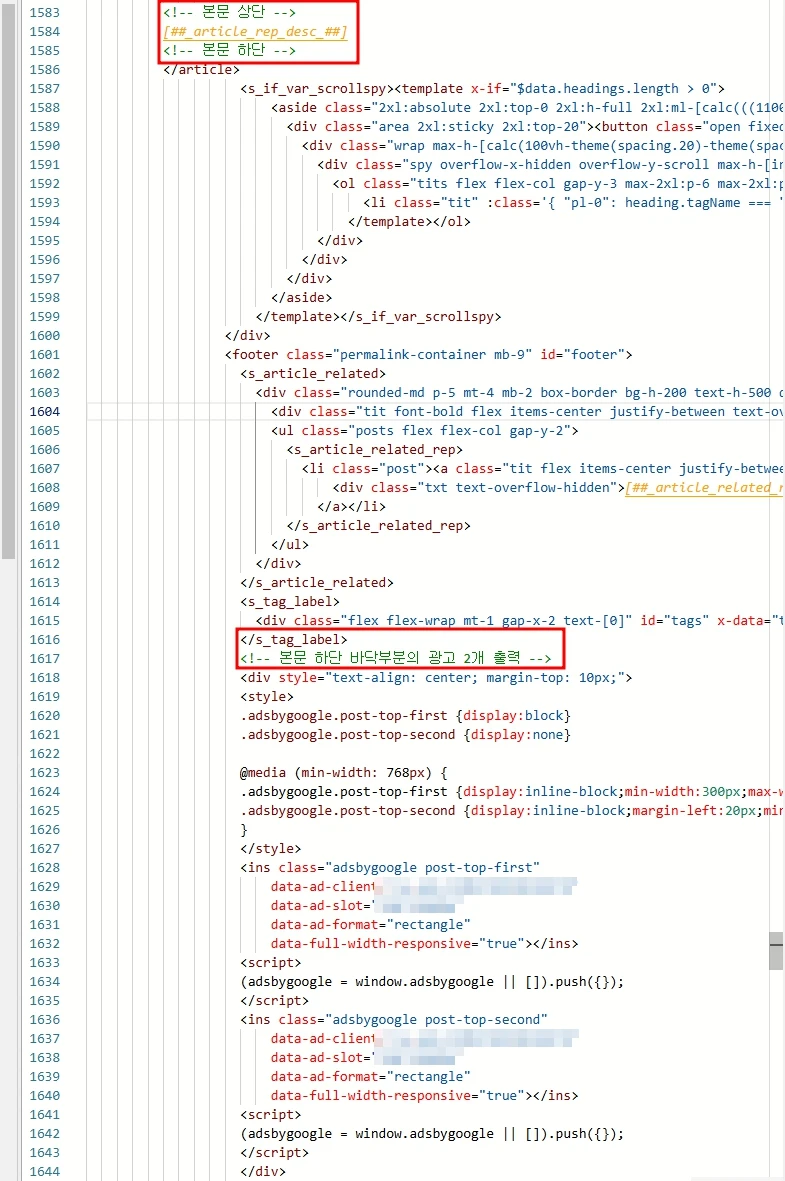
하단 광고 위치도 위에서 설명했듯이 `_article_rep_desc_` 이 부분 아래가 본문의 하단을 의미합니다. 다만 본문 하단은 좀 세부적으로 나뉘어 있습니다. 제가 사용하는 hELLO 스킨의 경우 본문 위치 하단의 `<footer>` 태그에 광고를 배치하였습니다.
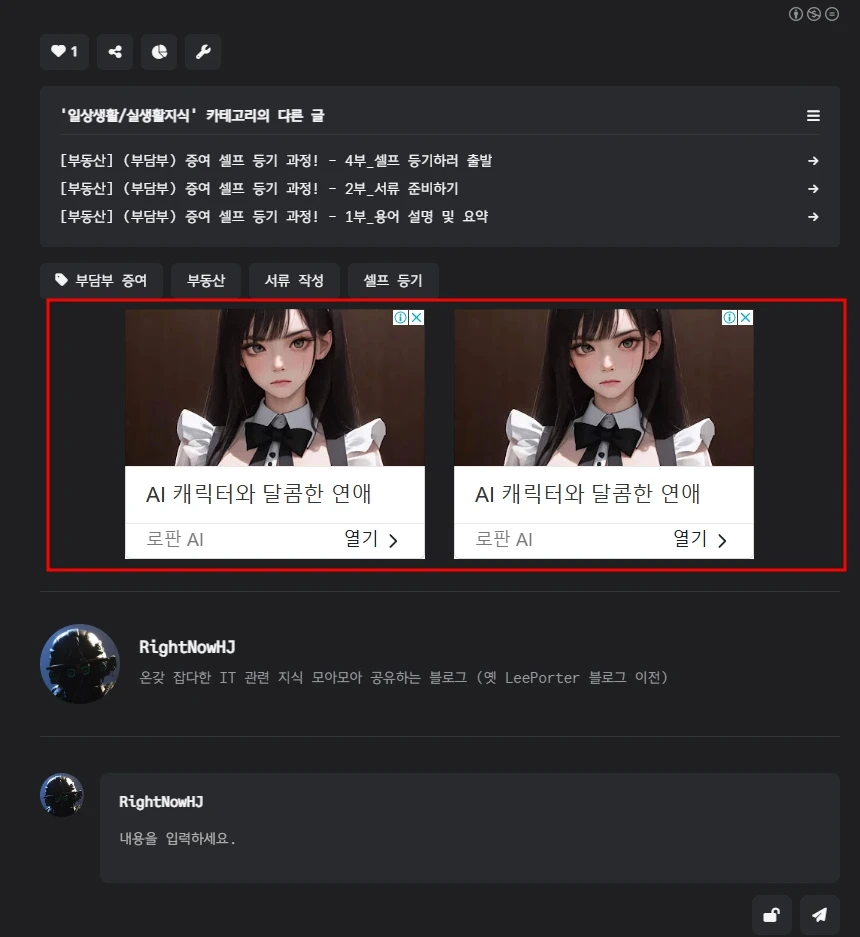
이때 본문 하단에는 상단과 다르게 여러 개의 영역으로 나뉩니다. 카테고리 글목록, 사용한 태그, 댓글 등이 위치하기 때문에 본인의 취향에 따라, 스킨에 따라 맞춰서 배치하시면 됩니다. 저의 경우 hELLO 스킨의 태그 레이블 아래에 광고 2개가 나타나게 하였습니다.


4. 본문에 광고 2개 출력하기
제가 수동 광고 단위 생성해서 본문에 넣는 포스팅에서 설명했듯이 서식을 이용해서 광고를 배치할 수 있습니다. 위에서 광고 2개를 배치하는 스크립트도 '서식'의 HTML 편집화면에서 넣고 저장한 뒤, 본문에서 사용하면 광고 2개가 출력됩니다.
다만 광고 로드가 하나만 되는 경우 그냥 디스플레이 광고 하나를 넣은 것과 같은 모습이기에 굳이 추천하는 방법은 아닙니다. 차라리 인아티클 광고를 본문에 하나만 넣는게 좀 더 보기가 깔끔합니다.
🔸서식을 이용한 수동 광고 단위 여러 개를 쉽게 본문에 넣는 방법
티스토리 블로그 구글 애드센스 - 수동 광고 단위 생성해 본문에 넣기
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환 이번 포스팅에서는 수동으로 광
rightnowhj.tistory.com
구독 및 좋아요는 컨텐츠를 생산하는데 많은 도움이 됩니다. 😊
감사합니다.