| 어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다. 초승달 모양 버튼 : `화이트/다크 모드` 전환 |
 |
이번 포스팅에서는 Lora라는 WebUI의 특수한 모델에 관해서 설명하도록 하겠습니다.
1. Lora란?
Lora는 Embedding과 비슷한 역할을 합니다. 체크포인트 모델을 범용적으로 학습하여 대량의 데이터를 담고 있지만, 너무 많은 데이터를 학습하면 용량이 너무 많이 커지기 때문에 대부분의 체크포인트 모델은 2 ~ 8GB 사이의 용량을 가집니다.
그러다 보니 특별한 동작, 인물 등 학습하지 않은 내용은 못 그리거나 이상하게 이미지를 생성합니다. 그래서 핵심적인 부분만 집중적으로 학습한 Lora를 사용하여 원하는 특정 이미지를 생성합니다.
특정한 부분만 학습하다 보니 용량이 체크포인트 모델에 비하면 엄청 적습니다. 보통 수십 ~ 수백 MB 단위입니다. Lora는 Embedding과 마찬가지로 체크포인트 모델 없이 단독으로 사용할 수 없으며, 특정 체크포인트와 같이 사용하여 이미지를 생성하는 방식입니다.

🟦 Lora 다운로드
테스트해볼 Lora를 다운로드해 보겠습니다. 이번에도 Civitai 사이트에 가서 다운로드하겠습니다. 아래 링크를 통해서 다운로드합니다. (총 2개)
🔸Detail Tweaker Lola (디테일 향상 및 보정 Lora) : 링크
Detail Tweaker LoRA (细节调整LoRA) - v1.0 | Stable Diffusion LoRA | Civitai
HF: https://huggingface.co/OedoSoldier/detail-tweaker-lora This is a LoRA for enhancing/diminishing detail while keeping the overall style/characte...
civitai.com
🔸Async's Pinting Style (애니메이션 퀄리티 향상 Lora) : 링크
Async's Painting Style - v2 | Stable Diffusion LoRA | Civitai
Async's Painting Style This LoRA is painting style lora. Training by [ Async's MIX ]( Async's MIX - v1 | Stable Diffusion Checkpoint | Civitai ). T...
civitai.com
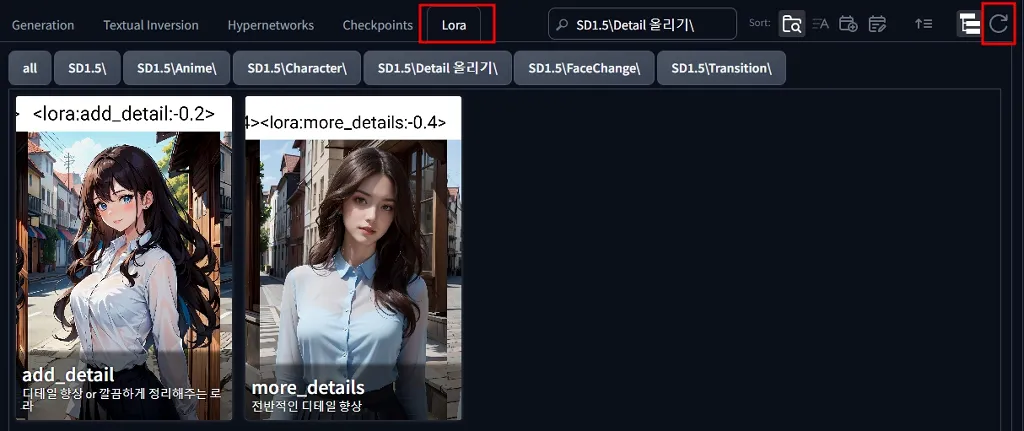
위 링크를 통해 Lora를 다운로드 받았으면 이제 WebUI가 설치된 위치로 이동합니다. [models] - [Lora] 폴더 안에 Lora 파일들을 붙여넣기 합니다. 그리고 WebUI를 실행하면 'Generation' 카테고리 탭의 우측 끝에 보면 'Lora'를 선택하면 폴더 안에 넣은 Lora들이 나타납니다.
WebUI 실행 중에 넣어도 해당 'Lora' 카테고리를 선택하고 우측 끝에 보면 새로고침 버튼을 눌러서 Lora를 불러올 수 있습니다. 아래와 같이 새로고침하거나 Lora를 넣고 WebUI를 실행하면 'Lora' 카테고리 탭 아래에 추가한 Lora 프리뷰가 나타납니다.
각각의 프리뷰는 예시 이미지와 짧은 설명, 내부에 세부 내용 등을 작성할 수 있습니다. 이 부분은 아래에서 따로 설명하도록 하겠습니다.

2. Lora 사용
이제 본격적으로 Lora를 사용해보겠습니다. 먼저 이미지를 생성하기 위해 모델 및 옵션 설정을 하고, 프롬프트를 작성하겠습니다. 아래를 참고하셔서 작성하셔도 되고, 본인이 직접 이미지를 아무거나 생성해 보셔도 됩니다.
🔹옵션 설정
- 모델 : 2D 모델 아무거나
- Sampling method : Euler a
- CFG scale : 7
- Steps : 40
- Size : 512 x 768
- Hires upscaler : R-ESRGAN 4x+ Anime6B
- Hires steps : 0
- Denoising strength : 0.4
- Upscale by : 2
🔹사용한 프롬프트
(masterpiece, best quality, highres, highest detailed), fashion photography, (extremely detailed CG, 8k wallpaper, professional photograph), (illustration, colorful, dim colors, official art), dynamic angle, upper body, outdoors, the most beautiful in the world, far away castle, looking at viewer, BREAK 1girl, long hair, brown hair, wavy hair, earrings, jewelry, medieval armor, chainmail, armored dress, fullplate armor, shirt, bridal gauntlets, metal reflections, smile
🔸부정 프롬프트
(worst quality, low quality:1.4), FastNegativeV2, verybadimagenegative_v1.3
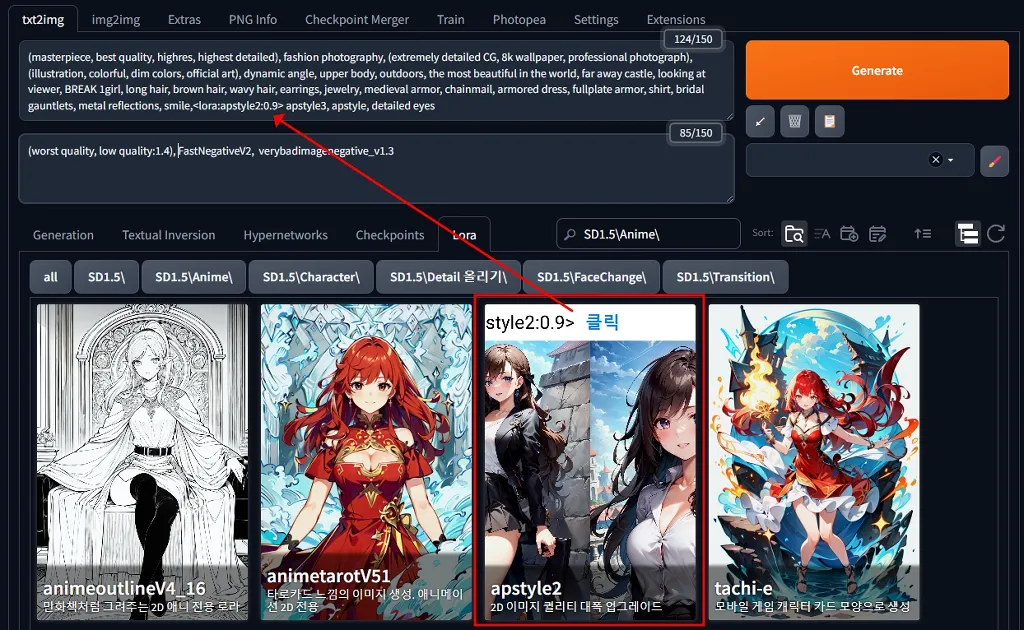
이미지를 생성하고 난 뒤 'Seed' 옆에 ♻️ 아이콘 버튼을 눌러 현재 생성한 이미지의 Seed 번호를 불러옵니다. 그리고 'Lora' 카테고리로 이동하여 다운로드한 두 Lora 중 apstyle2(=Async's Painting Style)를 클릭하면 프롬프트에 `<lora:apstyle2:1>` 이런 식으로 추가되는 것을 볼 수 있습니다.
Lora를 추가하는 방법은 이렇게 각 Lora의 프리뷰를 클릭하면 자동으로 프롬프트에 들어갑니다. 문장 마지막 콜론 ( : ) 뒤에 붙은 숫자가 0이 아니면 작동합니다. (가중치값)
이 값은 Lora를 어느 정도 수준으로 적용시킬지를 나타내는 가중치값으로 적당하게 넣고 싶다면 프롬프트에 가중치 주는 것과 같이 소수점으로 부여하면 됩니다.
아래는 제가 넣은 Lora인데 추가한 Lora 뒷부분이 더 추가된 것을 볼 수 있습니다. 이는 일부 Lora에서 특정한 키워드를 부여하는 경우가 있습니다. 이 키워드를 넣어줘야만 해당 Lora의 특정한 동작이 이루어져서 이미지를 생성합니다.

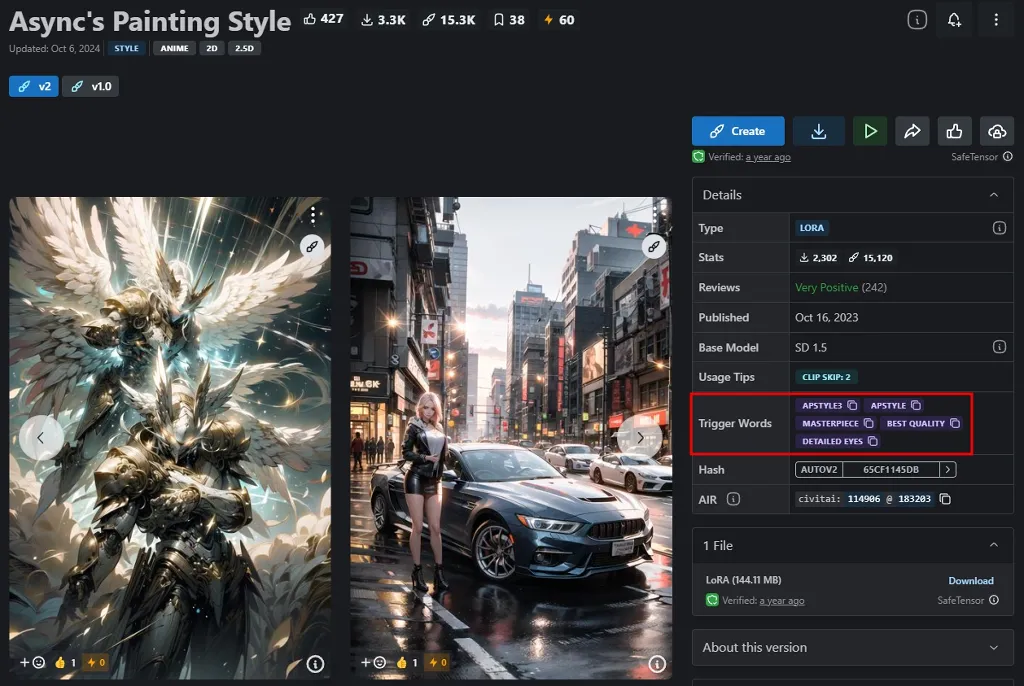
Lora의 일부분을 구동시키는 특정한 키워드를 'Trigger Words'라고 합니다. 보통 Lora 제작자가 이것에 대해서 설명해 놓습니다. Civitai에서 다운로드할 때 아래 설명들을 보면 여기에 'Trigger Words'가 있을 수도, 없을 수도 있습니다. 없다면 그냥 `<lora 이름:1>` 이것만 추가하면 작동한다는 의미입니다.
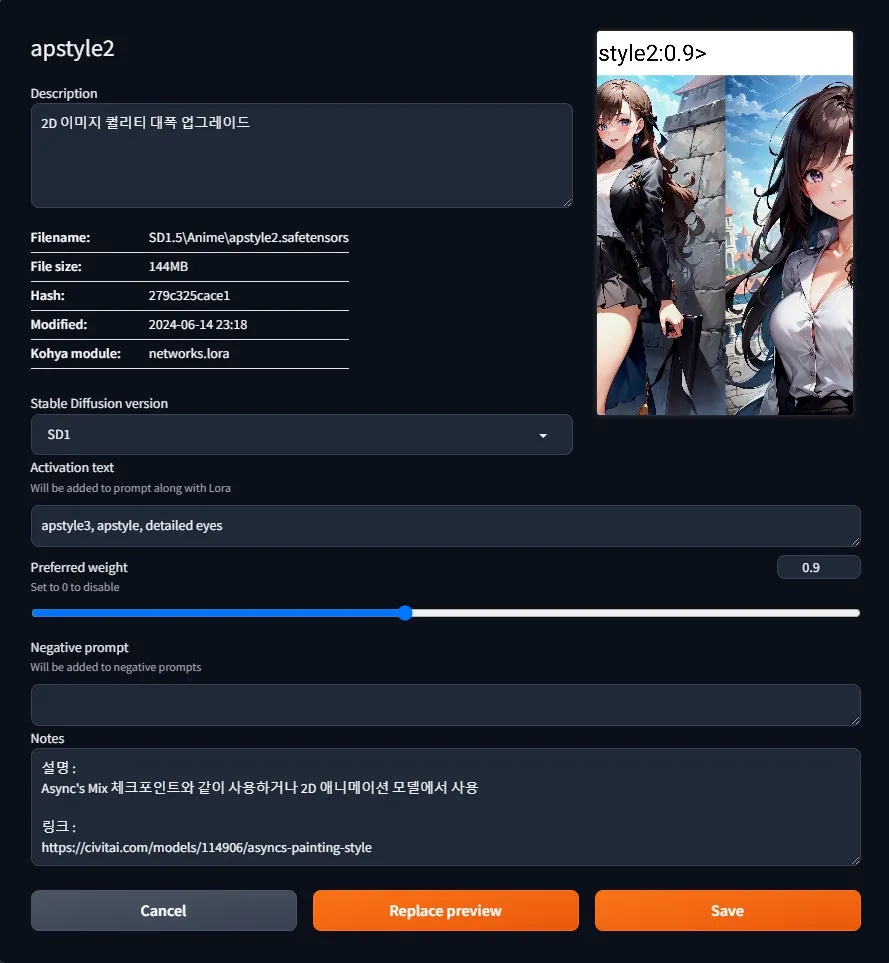
apstyle2 Lora에서는 이 키워드를 쓰도록 안내합니다. 여기서 `masterpiece`나 `best quality`는 이미 프롬프트 맨 처음에 사용하였기 때문에 두 가지를 제외하고 나머지 키워드를 추가하면 됩니다. (아래 'Trigger Words'에 적힌 키워드를 클릭하면 복사됩니다)

저는 가중치 값을 0.9로 설정하였는데, 이 가중치값은 제작자가 추천할 수도 있고, 아니면 직접 테스트하면서 어느 정도 가중치가 적당한지를 찾아보고 원하는 값으로 사용해도 됩니다. 보통 0 ~ 1을 사용하지만 Lora에 따라서 음수값 또는 1보다 큰 값을 사용해도 되는 것들이 있으니 참고하시길 바랍니다.
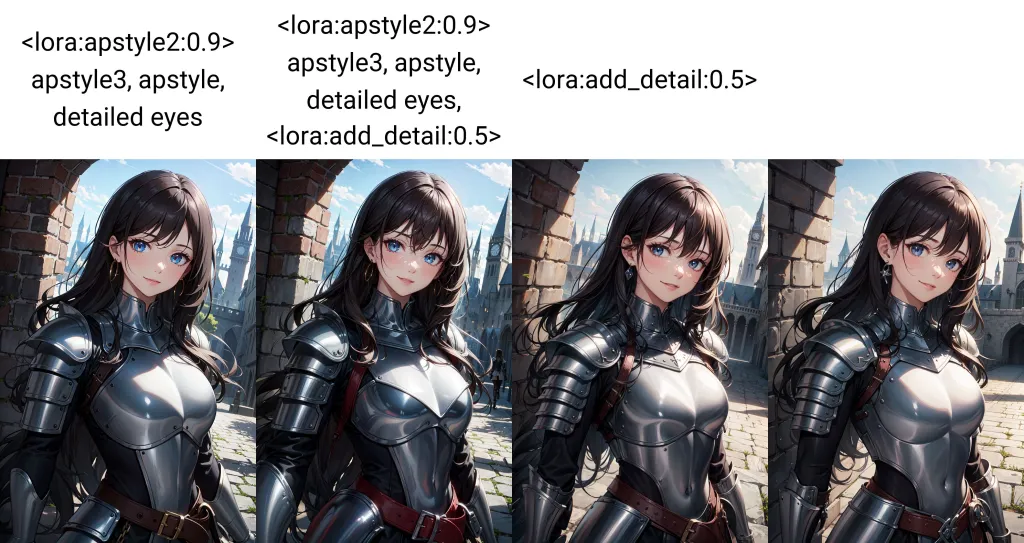
아래는 다운로드한 'add_detail Lora'와 'apstyle2 lora'를 사용한 것과 안 하고 생성한 이미지를 비교한 예시입니다. 'add_detail Lora'는 세부적인 음영, 질감 등이 더 진해지고 디테일해진 것을 볼 수 있습니다.
그리고 'apstyle2 Lora'는 원본(우측 끝)보다 더 밝고 화사하면서 눈망울 및 주변 세부 디테일이 깔끔해진 것을 볼 수 있습니다. (어깨 갑옷부위, 뒤쪽 벽돌 및 배경 등)
2번째 이미지와 같이 Lora는 여러 개를 같이 사용해도 됩니다. 다만 잘 어울리는 Lora가 있다면, 서로 상극인 것들도 있어서 여러 테스트가 필요합니다.

3. Lora 프리뷰 설정
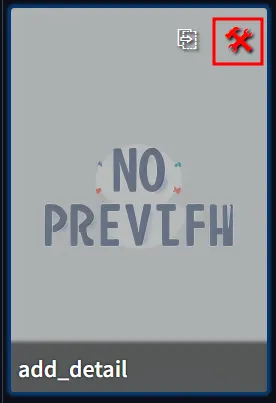
위에서 설명할 때 제 Lora 프리뷰에는 이미지가 있는데 아마 처음 사용하시는 분들은 비어있는 형태로 Lora 이름만 보일 겁니다. 아래 이미지처럼 Lora 프리뷰에 마우스를 올리면 우측 상단에 🛠️이런 아이콘이 나타납니다. 이것을 클릭합니다.

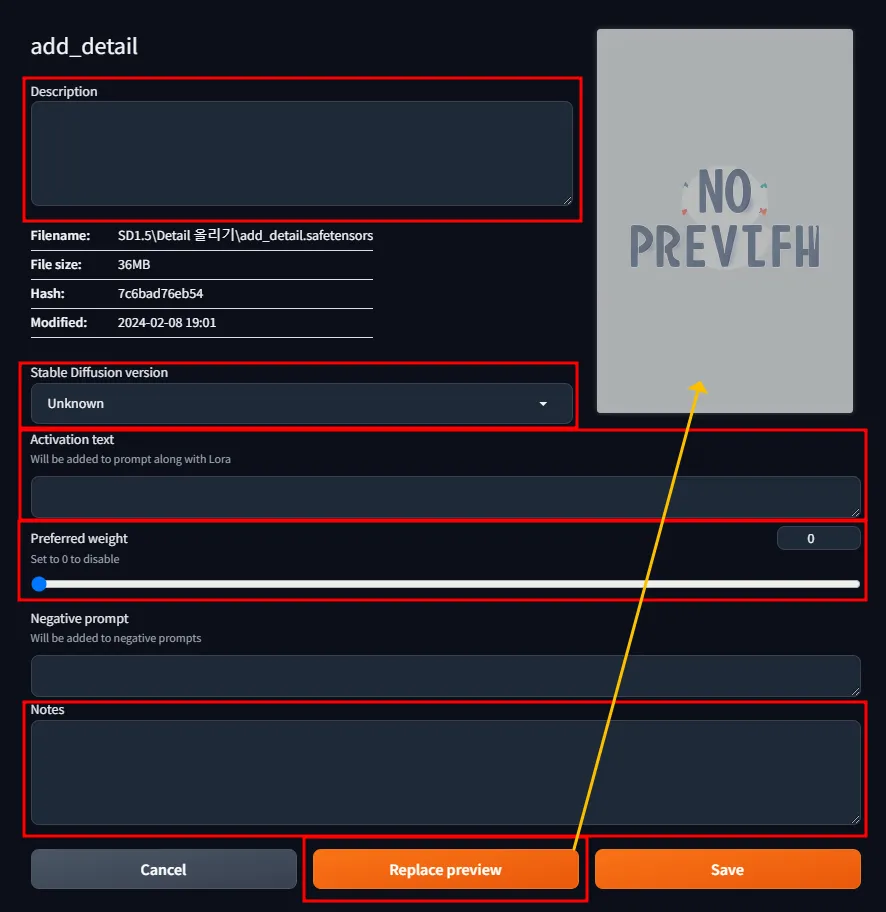
해당 아이콘을 클릭하면 아래와 같이 설정창이 나타납니다. 여기에 Lora에 대한 설명, 가중치값, 키워드, 짧은 설명과 Note 등을 작성 및 예시 이미지를 적용할 수 있습니다.
각 내용과 예시 이미지를 적용하고 Save 하면 [Lora] 폴더 안에 해당 Lora가 있는 위치에 'Lora이름.json' 파일과 'Lora이름.png' 형태로 저장됩니다.
※ 작성 중에 다른 곳을 클릭하면 현재까지 작성한 내용은 저장되지 않고 창이 사라집니다. 마우스를 설정창 밖으로 클릭하지 않게 주의하시고 저장해 주시면 됩니다.


구독 및 좋아요는 컨텐츠를 생산하는데 많은 도움이 됩니다. 😊
감사합니다.
