| 어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다. 초승달 모양 버튼 : `화이트/다크 모드` 전환 |
 |
이번 포스팅에서는 수동으로 광고 코드를 생성하여 본문에 추가하는 방법에 대해서 설명하겠습니다. 해당 광고 단위를 이용하여 수동 광고 코드를 생성하기 위해서는 반드시 구글 애드센스에 사이트가 등록되어 '준비됨'이 되어야 합니다.
만약 준비되지 않은 상태에서 광고를 사용할 경우 광고가 차단되고, 광고 사용이 제한될 수 있으니 주의하시고, 아직 광고 사이트 등록을 하지 않았다면 아래 제 포스팅을 참고하여 등록을 먼저 해주시길 바랍니다.
🔸구글 애드센스 사이트 등록하기
티스토리 블로그 구글 애드센스(Adsense) 광고 등록
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환 티스토리 블로그에 구글 애드센
rightnowhj.tistory.com
🔸광고 등록 후 구글 애드센스 자동 광고 설정하기
티스토리 블로그 구글 애드센스 - 광고 등록 후 자동광고 설정
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환 이전 포스팅에서 구글 애드센스
rightnowhj.tistory.com
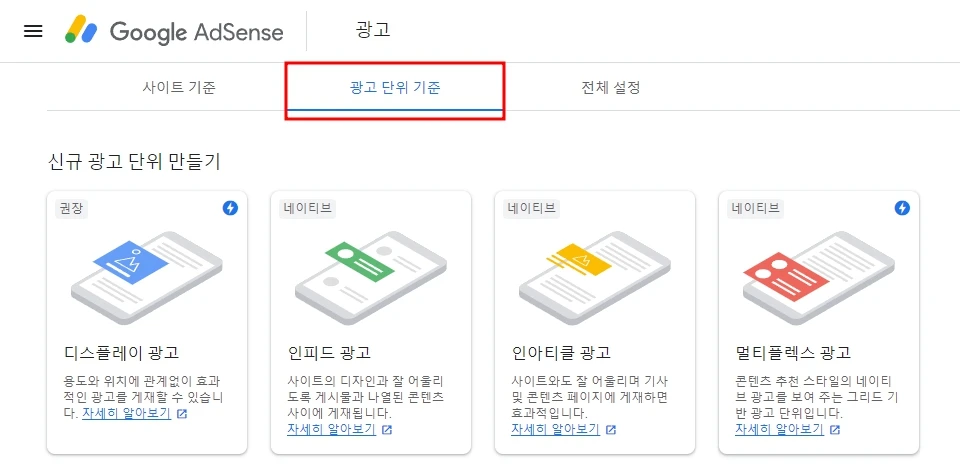
1. 광고 단위 기준 소개 및 생성
광고 단위 기준은 해당 블로그 본문에 직접 수동 광고를 삽입할 수 있게 특정 광고형태를 만드는 곳입니다. 구글 애드센스에서는 때에 따라 광고 형태를 추가 또는 제거를 하지만 일단 현재까지 나온 광고 형태는 4가지입니다. 각각에 대한 설명은 아래에서 설명하겠습니다.

1️⃣ 디스플레이 광고
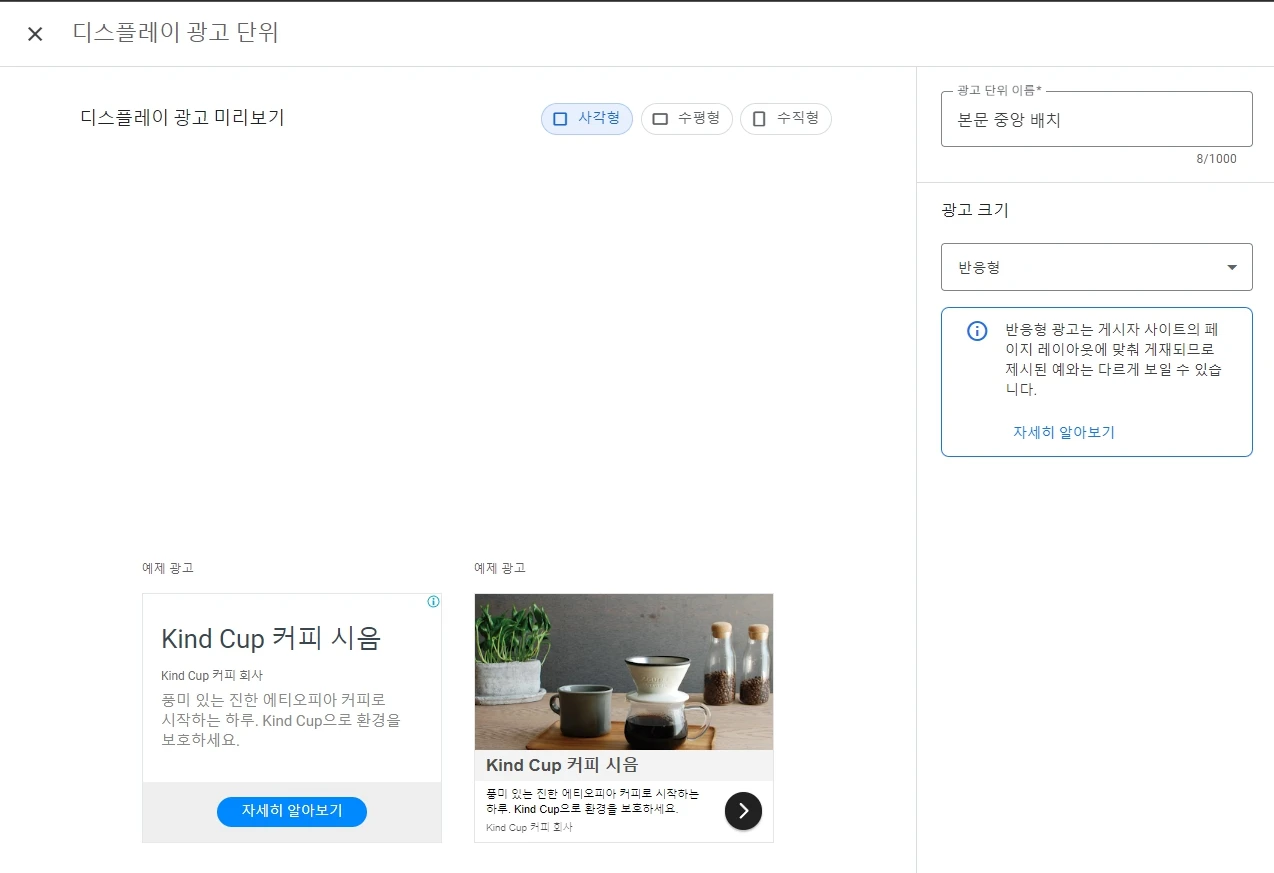
반응형 웹 광고부터 사이즈를 직접 설정하여 사용할 수 있는 광고형태를 말합니다. '디스플레이 광고' 버튼을 눌러 광고 형태를 만들어보겠습니다.
아래는 디스플레이 광고를 생성하는 화면입니다. 우측에 '광고 단위 이름'을 본인 스타일대로 작성해 주시면 됩니다. 해당 광고는 수동으로 본문에 직접 넣을 것이라 그에 맞는 이름을 적어주시면 됩니다. 그리고 아래 '광고 크기'는 '반응형'으로 설정하겠습니다. 크기를 정해버리면 그 크기에 맞는 광고만 생성됩니다.
상단에 보면 광고가 어떻게 보여지는지 미리 보기 버튼이 있습니다. 각각의 디바이스 크기에 맞게 화면을 변경하며 볼 수 있습니다.

2️⃣ 인피드 광고
보통 게시글 리스트 중간에 삽입되는 광고인데 저는 사용하지 않아서 설명은 생략하겠습니다. 게시글과 게시글 사이에 추가되어 자연스럽게 광고를 게시글처럼 보이게 하는 형태입니다.
어차피 블로그의 글들은 대부분 검색을 통해 들어오기 때문에 본문 광고에 중점을 두고 작업할 거라 굳이 리스트 사이에 광고를 넣는 작업은 하지 않겠습니다. 넣을지 말지는 본인 취향입니다.
3️⃣ 인아티클 광고
인아티클 광고는 '반응형' 웹에 최적화하여 본문 내용 사이에 자연스럽게 광고를 노출시키는 광고 형태입니다. '디스플레이 광고'와 비슷하지만 디스플레이는 어느 위치든 다양하게 배치할 수 있지만 '인아티클 광고'는 본문 안에서만 사용 가능합니다.
※ 인아티클 광고를 사이드바 또는 사이드레일 등의 광고로 사용하시면 안 됩니다. 본문에서만 사용.
'디스플레이 광고'는 '반응형'으로 광고 크기를 설정할 수 있긴 하지만 가끔 본문 너비보다 살짝 작은 크기의 광고도 생성하는 반면, '인아티클 광고'는 본문 너비에 딱 맞게 크기를 조정하여 출력합니다.

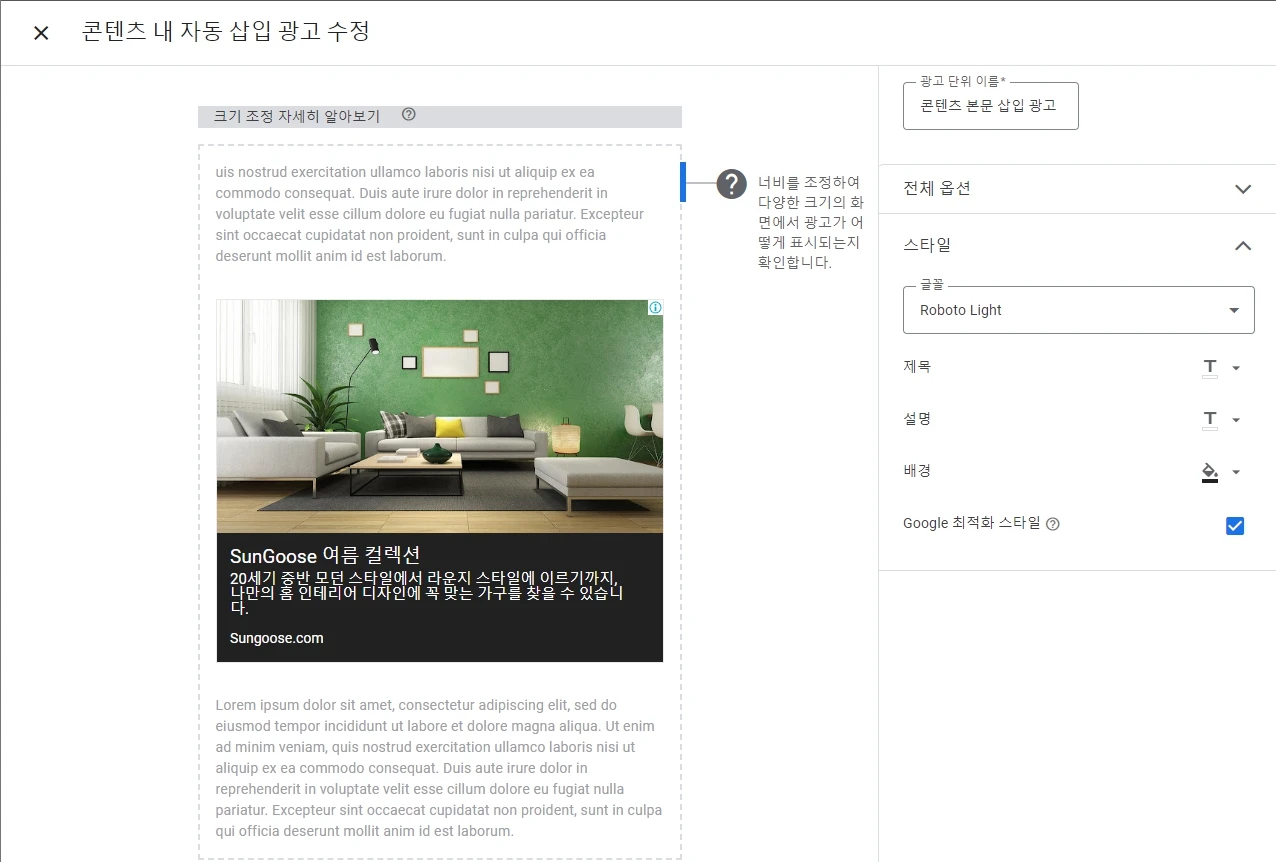
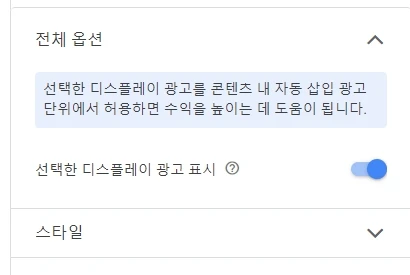
인아티클 광고 옵션에 보면 '전체 옵션'에서 '선택한 디스플레이 광고 표시'를 활성화 합니다. 인아티클 광고 영역에 디스플레이 광고 내용도 같이 출력할 수 있게 하는 옵션입니다. 인아티클 광고에 어울리는 광고를 넣을 수 없는 경우 해당 영역에 그냥 디스플레이 광고를 띄우겠다는 의미입니다.
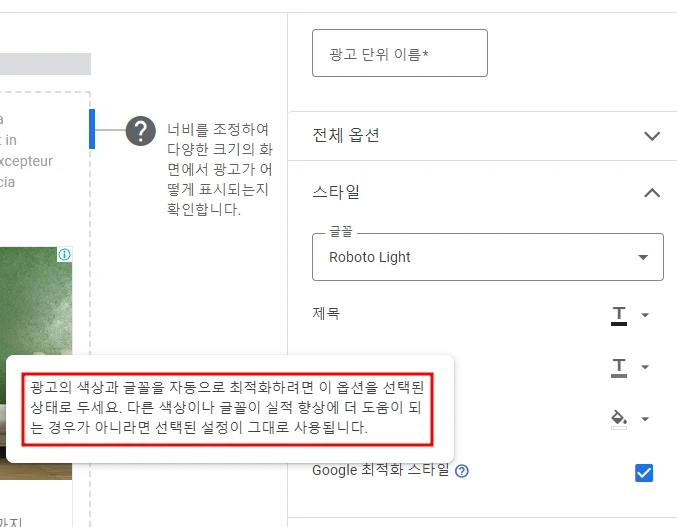
'스타일'은 본문 내용과 어울리게 글자폰트, 색상 등을 커스텀마이징하거나, 아래에 보이는 'Google 최적화 스타일'을 활성화하여 자동으로 본문 내용과 어울리게 스타일을 적용해줄 수 있습니다. 최적화 스타일을 체크하여 사용합니다.


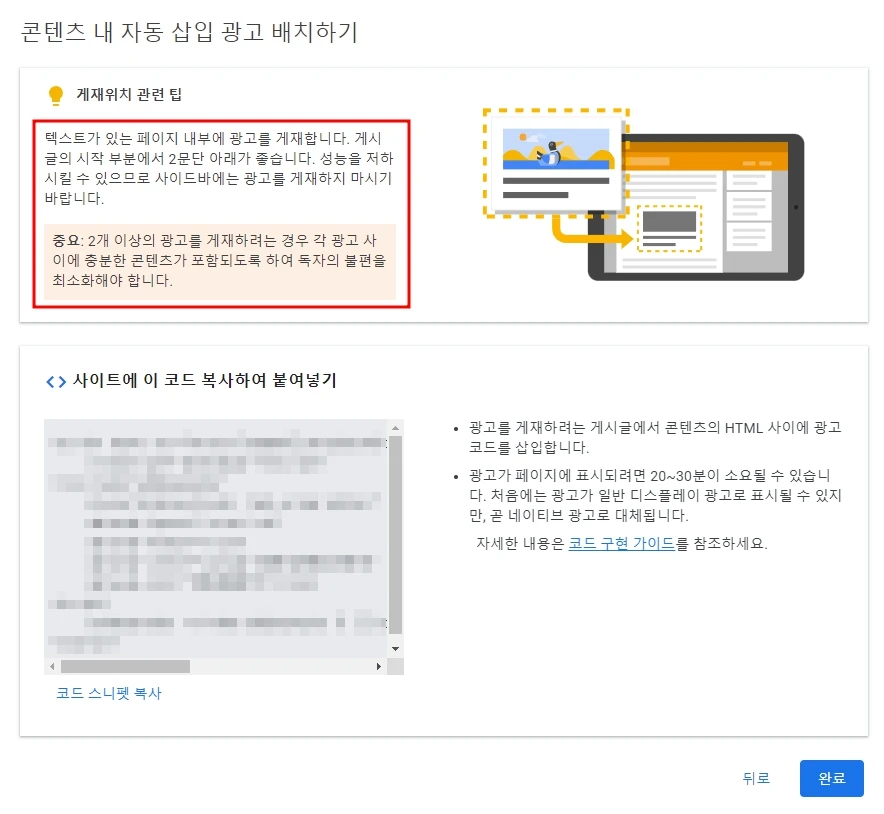
광고 단위 이름을 작성하고 옵션 설정이 마무리되면 우측 하단에 '저장 및 코드 생성'을 클릭합니다. 그러면 아래와 같이 광고 배치할 수 있는 스크립트 코드가 생성됩니다. 코드를 사용하여 배치하는 내용은 아래에서 설명하겠습니다. 일단 '완료' 버튼을 눌러 생성을 마무리합니다.

4️⃣ 멀티플렉스 광고
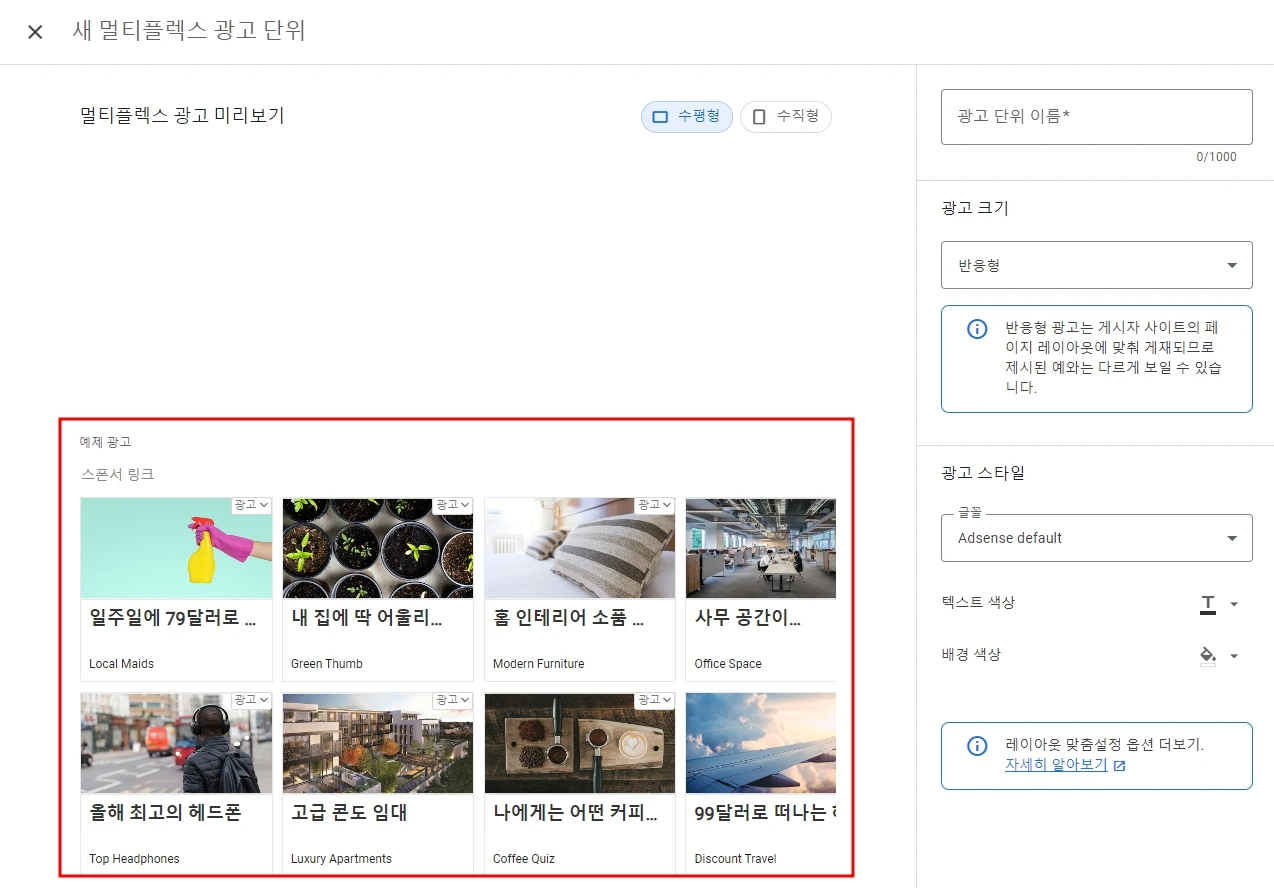
'멀티플렉스 광고'는 말그대로 여러 개의 광고를 그리드(=표) 형태로 한 번에 출력해 주는 광고 형태입니다. 이 광고 형태는 작은 영역이라도 여러 개의 광고를 한 번에 출력하기 때문에 노출되는 광고 숫자와 영역이 큰 편입니다.
다만, 저의 경우 해당 광고를 본문 중앙에 넣기에는 광고량이 많기도 하고 만약 로드에 실패해 광고를 제대로 불러오지 못한다면 공간을 매우 비효율적으로 사용하게 되면서 광고 효율도 떨어지고, 글의 가독성도 떨어지게 됩니다.
가급적 해당 광고는 블로그 초반에 사용하지 마시고, 운영을 하면서 포스팅 숫자와 방문자수를 많이 늘린 상태일 때 사용하셔야 로드되는 광고 숫자가 많아져서 효율이 좋습니다. 배치한다면 주로 본문 최하단에 배치하는 경우가 많습니다.

2. 본문에 광고 삽입하기
본인이 원하는 광고 단위를 만들었다면 이제 광고를 블로그에 쉽게 넣는 방법에 대해서 설명하겠습니다. 광고 코드를 그대로 복사하여 사용하기보다는 블로그의 '서식' 기능을 이용하여 보다 빠르게 반복적으로 광고를 쉽게 넣을 수 있습니다.
🔹본문에 서식 만들어서 넣기
글을 작성하여 본문 사이사이에 광고를 넣고 싶은데, 매번 광고코드를 복사하고 붙여넣고 하면 매우 번거롭고 힘듭니다. 티스토리 블로그에서는 이런 반복적인 작업을 위해 '서식'이라는 것을 사용합니다.
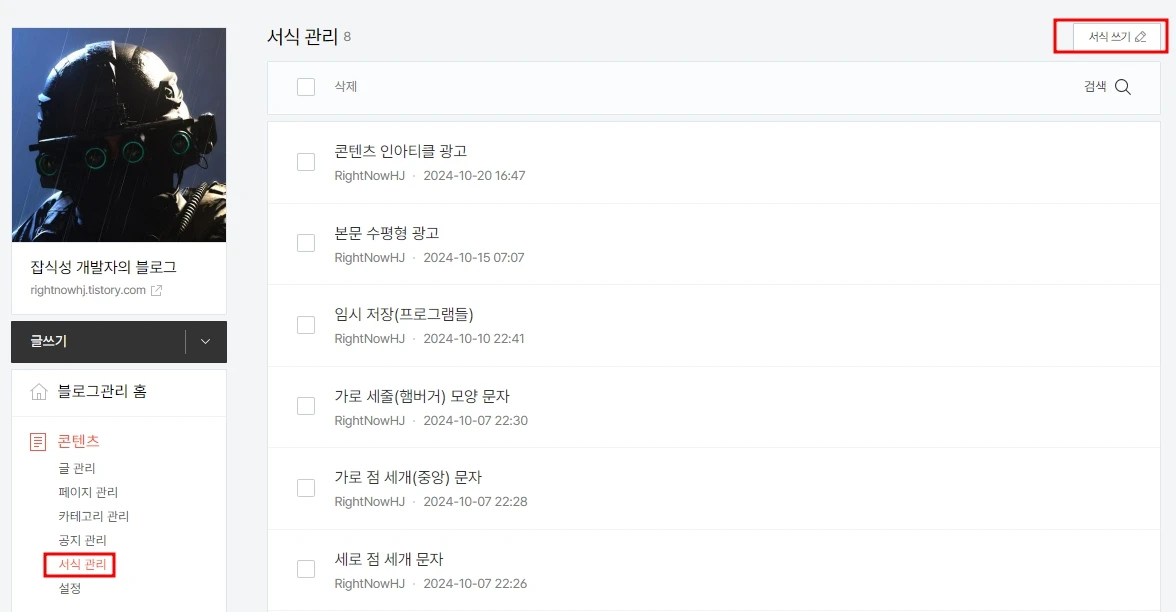
블로그 관리자 페이지 좌측에 '서식 관리'로 이동합니다. 그리고 우측 위에 '서식 쓰기'를 눌러 서식을 작성하는 페이지로 이동합니다.

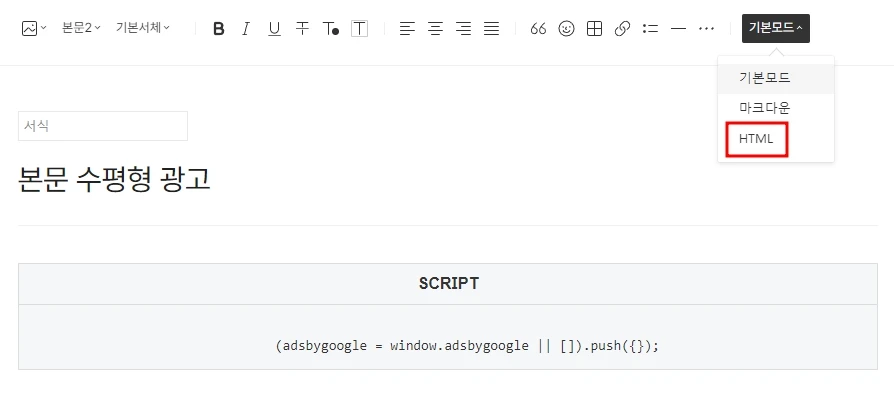
무슨 서식인지 제목을 작성하고, 우측 상단에 보이는 '기본모드'를 클릭하여 아래 'HTML'을 선택합니다. 광고 코드는 HTML 편집화면에서만 넣을 수 있습니다. HTML을 선택하면 HTML 편집화면으로 이동합니다.

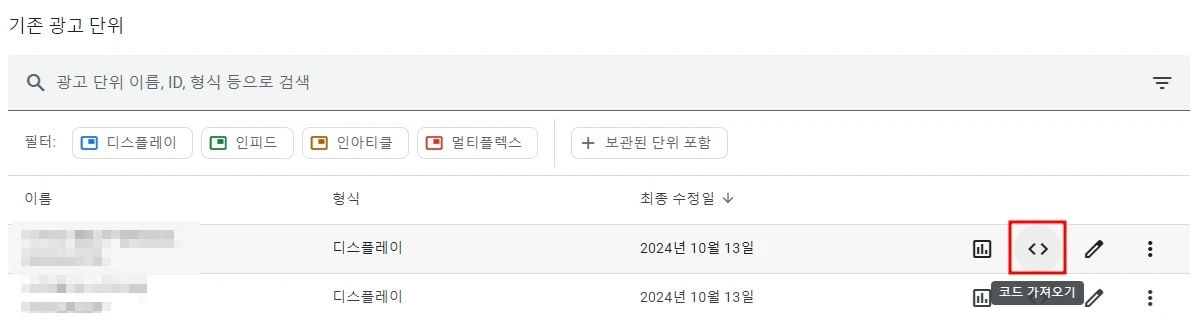
여기에 사용하고자 하는 광고 코드를 복사합니다. 코드를 복사하는 방법은 아래와 같이 구글 애드센스의 '광고 단위 기준' 페이지로 이동하면 하단에 만들어놓은 광고들이 보입니다.
생성한 광고 우측에 보면 `< >` 이런 모양의 아이콘이 코드를 가져오는 버튼입니다. 클릭하면 이전에 생성하면서 봤었던 스크립트들이 보입니다. 이것을 복사하여 HTML 편집 화면에 붙여 넣기 합니다.


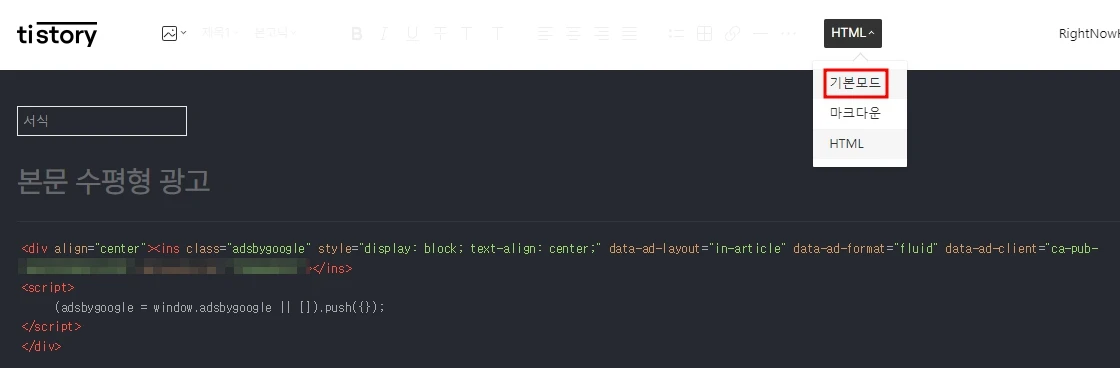
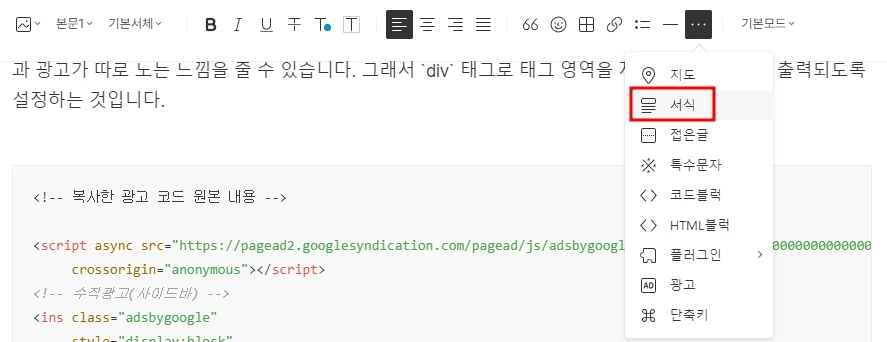
이때 코드를 붙여넣기 할 때 아래와 같이 수정을 해야 합니다. 광고 코드에서 상단에 보이는 `script` 코드를 제거하고, 전체 광고 코드를 `div`태그로 감싸주어야 합니다.
상단에 있는 `script`는 이미 블로그 HTML 편집에서 구글 애드센스 광고 등록하면서 넣었던 코드와 동일합니다. 그렇기 때문에 본문에 또 중복해서 넣을 필요가 없습니다. 그래서 `ins`태그로 감싸인 부분과 그 아래 `script` 태그만 넣으면 됩니다.
이때 `div`로 감싸는 이유는 광고가 생성되는 태그 영역이 제대로 설정이 안 돼서 광고가 출력이 안 되거나 글과 광고가 따로 노는 느낌을 줄 수 있습니다. 그래서 `div` 태그로 태그 영역을 지정해 주고 그 안에 출력되도록 설정하는 것입니다.
※ 아래 코드는 예시입니다. 아래 코드를 복사하지 않고 위 설명을 참고하여 광고 코드를 작성하시면 됩니다.
<!-- 복사한 광고 코드 원본 내용 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"
crossorigin="anonymous"></script>
<!-- 수직광고(사이드바) -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 수정한 광고 코드 내용 -->
<div align="center">
<ins class="adsbygoogle" style="display: block; text-align: center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-0000000000000000" data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>광고 코드 수정을 마무리하였다면 우측 하단에 '완료' 버튼을 누릅니다. 이제 해당 서식을 추가하기 위해 본인이 작성 중인 글이나 기존의 글 편집화면으로 이동합니다.
그리고 광고를 추가할 곳에 마우스 클릭하여 커서가 깜빡이게 한 뒤, 아래와 같이 '서식'을 선택하여 방금 생성한 광고 서식을 선택하면 커서가 있는 위치에 광고가 배치됩니다. 광고를 배치할 위치에 커서를 깜빡이게 하지 않은 상태에서 서식을 추가할 경우 글의 맨 위에 광고가 추가됩니다.
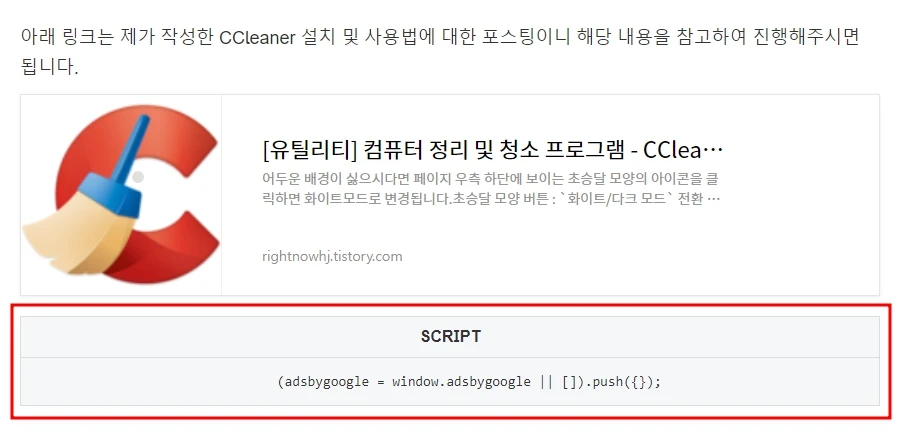
광고가 추가되면 해당 위치에 'SCRIPT'라고 큰 박스형태가 추가됩니다. 이 위치에 광고가 로드되어 출력되게 됩니다. 만약 광고가 로드되지 않는다면 해당 공간은 없어지고 본문 내용 그대로 출력됩니다. (해당 영역이 빈 공간으로 보이지 않는다는 의미)


3. 본문 이외의 위치에 광고 추가하기
광고를 본문이 아닌 사이트 이곳 저곳에 광고를 추가하여 배치할 수 있습니다. 다만 이렇게 하기 위해서는 블로그의 HTML 편집을 통해서 직접 코드를 해당 위치에 넣어야만 합니다. 해당 과정에 대해서는 아래 따로 포스팅을 해놨으니 본인이 원하는 위치에 넣고 싶은 광고가 있다면 해당 글을 참고하시길 바랍니다.
🟦 사이드바 / 사이드레일 광고 추가하기
티스토리 블로그 구글 애드센스 - 사이드바 / 사이드레일 광고 추가하기
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환 이번 포스팅에서는 티스토리 블
rightnowhj.tistory.com
🟦 상단 / 하단에 2개 광고 한 번에 넣기
티스토리 블로그 구글 애드센스 - 상/하단 광고 2개 넣기
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환 광고를 배치하다보면 한 줄에
rightnowhj.tistory.com
구독 및 좋아요는 컨텐츠를 생산하는데 많은 도움이 됩니다. 😊
감사합니다.