| 어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다. 초승달 모양 버튼 : `화이트/다크 모드` 전환 |
 |
이번 포스팅에서는 티스토리 블로그의 관리자 메뉴에서 '사이드바'의 배너출력 플러그인을 이용하여 사이드바에 광고를 추가하는 방법과 HTML 편집을 통해 '사이드레일'(스크롤 움직일 때 같이 따라 움직이는) 광고를 넣는 방법에 대해서 설명하겠습니다.
1. 사이드바에 광고배너 추가하기
사이드바는 좌측(hELLO 스킨인 경우) 또는 우측에 카테고리 메뉴나 프로필, 메뉴 등을 보여주는 세로로 된 메뉴바입니다. 이곳에 광고를 넣기 위해서는 티스토리 블로그 관리자 페이지의 '사이드바'에서 추가할 수 있습니다.
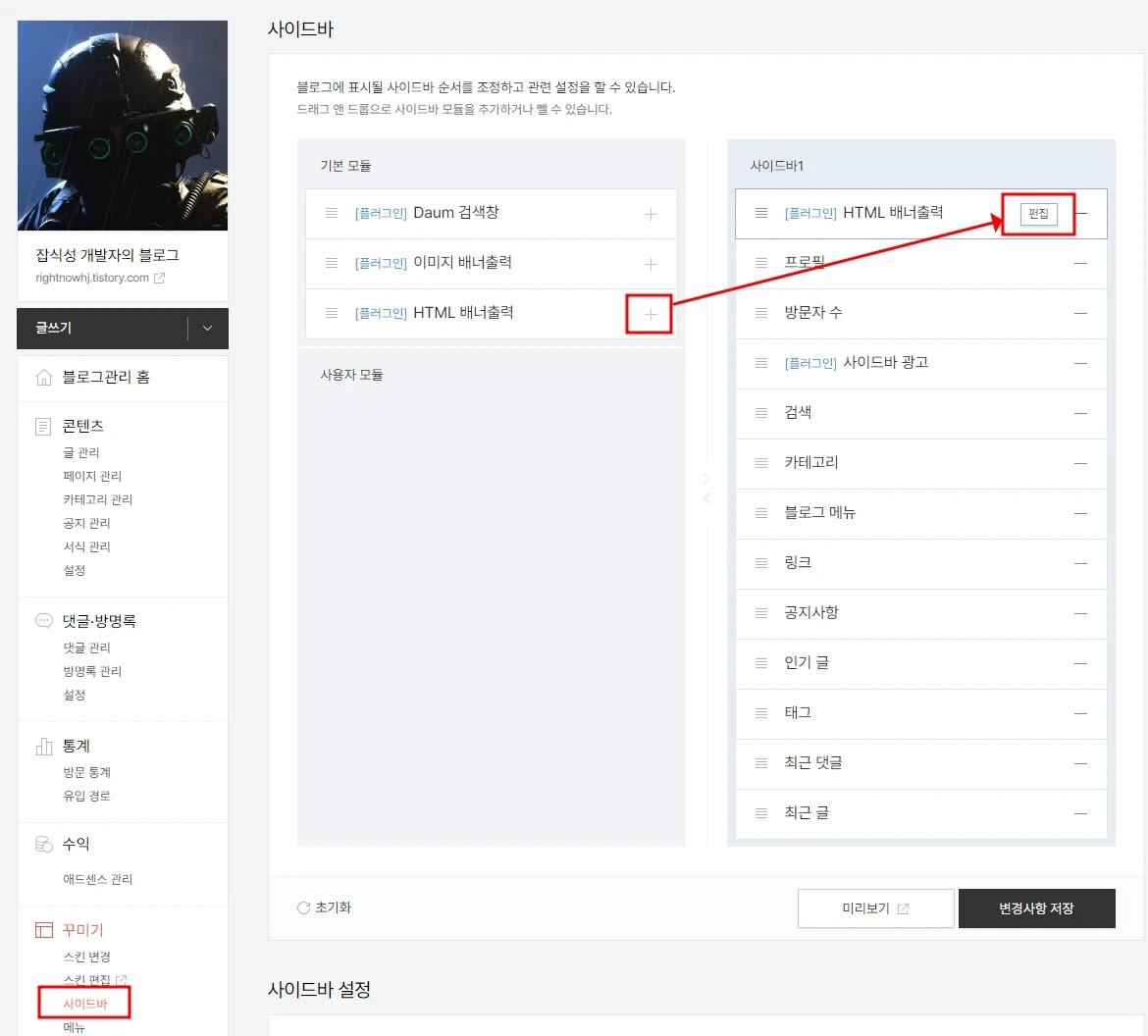
사이드바 메뉴에 들어가면 아래 이미지처럼 'HTML 배너출력' 옆에 보면 `+` 버튼을 누르면 우측에 보이는 사이드바에 추가된 모습을 볼 수 있습니다. 추가된 'HTML 배너출력'에 마우스를 올리면 '편집' 버튼이 나타납니다. 해당 버튼을 눌러 광고 코드를 추가할 수 있습니다.
※ 만약 배너출력이 안 보인다면 플러그인에 '배너출력'을 사용하지 않은 상태이므로 플러그인에서 추가해 주시면 됩니다.

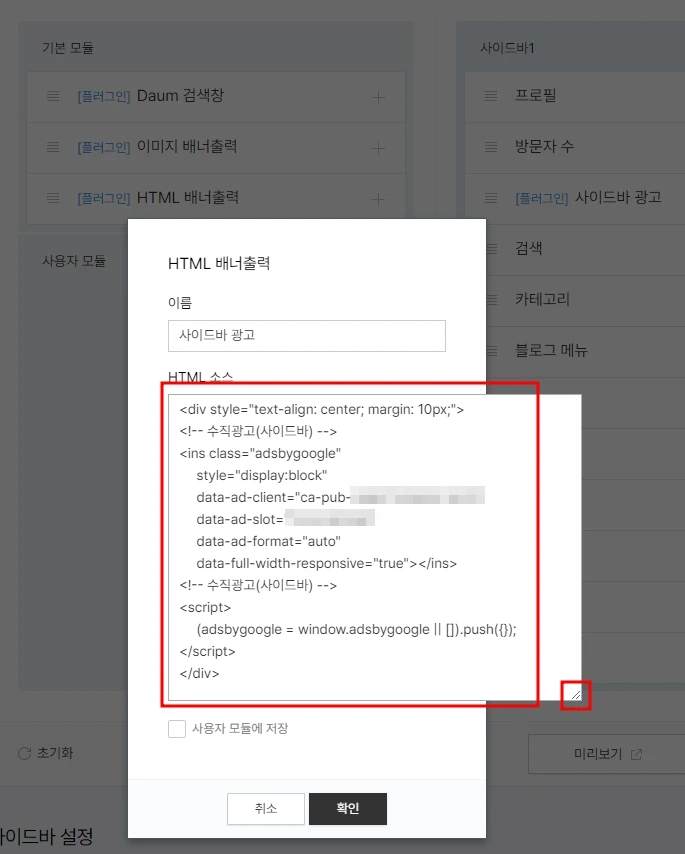
이름은 적당히 작성해주시고, 아래 'HTML 소스' 부분에 생성한 '디스플레이 광고' 코드를 추가합니다. 마찬가지로 `div` 태그로 감싸는데 아래 코드 블록을 복사하여 넣고 가운데에 광고 코드를 넣으시면 됩니다. 위에서도 말씀드렸듯이 광고 코드를 복사한 뒤 가장 위에 있는 `script`는 제거해 주시고, `ins` 태그부터 복사-붙여넣기하시면 됩니다.
※ 사이드바 전용으로 디스플레이 광고를 만들어주시고, 크기는 반응형으로 해주시면 됩니다. 해당 광고는 사이드바에서만 사용하시면 됩니다.
공간이 작아 보기 불편하면 코드를 넣는 공간의 우측 하단에 보면 삼각형 모양의 작은 아이콘이 보입니다. 이걸 클릭한 상태로 움직이면 영역이 늘어납니다.

아래 코드에서 `style` 속성은 추가해도 되고, 안해도 상관없습니다. 사이드바에 광고를 넣을 때 약간의 여백을 추가하는 속성과 가운데 정렬로 들어가게 하는 속성입니다. 광고 코드를 넣었다면 아래 '확인' 버튼을 눌러 완료합니다.
<div style="text-align: center; margin: 10px;">
<!-- 여기에 광고 코드를 추가해주세요 -->
</div>
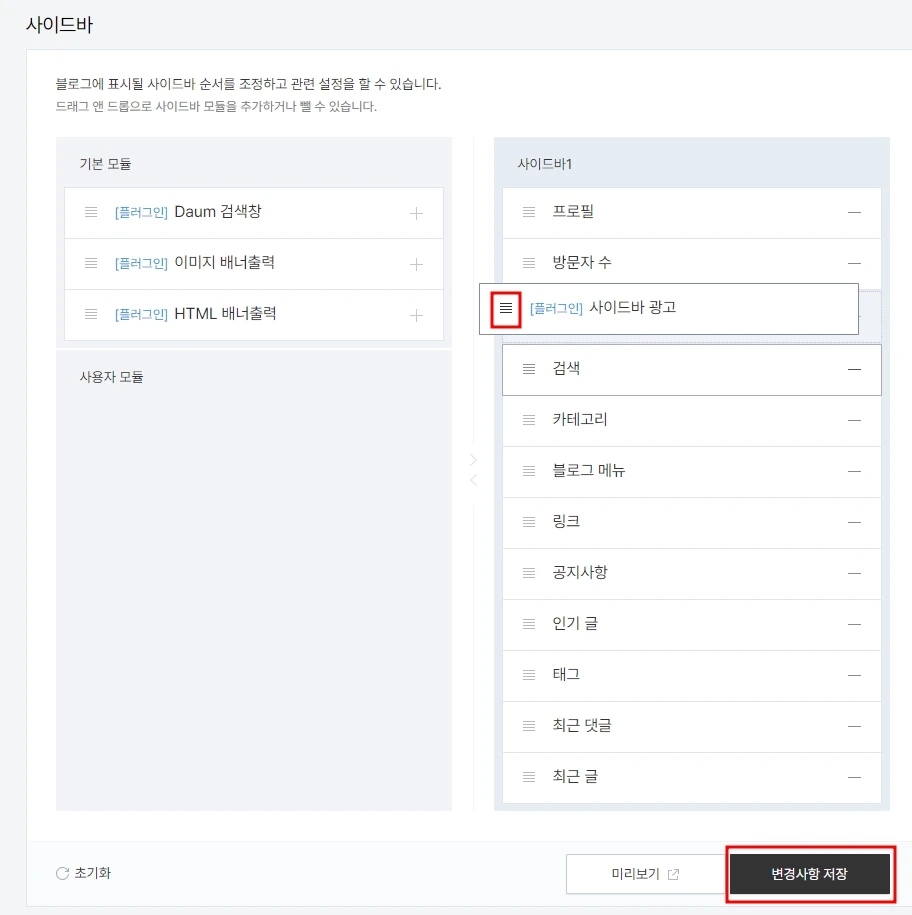
추가한 사이드바 광고 제목 옆에 보면 ☰ 이런 모양의 아이콘이 보이는데 이걸 잡고 움직이면 패널을 움직일 수 있습니다. 원하는 위치로 조정해 주시고, 아래에 꼭! '변경사항 저장' 버튼을 클릭하면 사이드바에 광고를 출력하게 됩니다.

이렇게 하면 사이드바에 광고가 출력됩니다. 물론, 광고를 추가했다고 바로 출력되지는 않습니다. 일정 조건을 달성해줘야하고, 사용자마다 어떤 광고가 나올지는 모르기도 하고, 차단된 광고들일 경우, 로드가 되지 않을 수 있습니다. 그러니 바로 안 나오더라도 문제가 있는 것은 아니니 계속해서 블로그를 운영하시면 됩니다.
2. 사이드레일 광고 추가하기
사이드레일 광고는 스크롤을 내리면 따라서 움직이는 광고를 말합니다. 이 광고는 구글 애드센스의 자동 광고 설정에서도 봤었는데, 같은 기능입니다. 다만 위치, 크기 등 따로 설정은 불가능하고, 스킨에 따라 나올 수도, 안 나올 수도 있습니다. 그래서 별도로 스크립트를 HTML 편집화면에서 추가하여 사용합니다.
또한 자동 광고에서 사이드레일을 활성화하면 본문을 가운데에 놓고 좌, 우에 사이드레일 광고를 출력합니다. 저의 경우 hELLO 스킨을 사용 중이라 우측은 목차가 스크롤될 때 나타나므로 여백이 있는 좌측에 사이드레일 광고를 배치하여 사용합니다.
일단 사이드 레일 광고로 사용할 광고 단위를 만들어줍니다. 만들 광고 단위는 '디스플레이 광고'입니다. 크기는 '반응형'으로 해도 상관없습니다. 아래 코드 블럭을 통해서 `style`옵션에서 사이즈와 위치를 조정할 것이라 사이즈는 그대로 두고 생성해 줍니다.
광고를 생성하였다면 아래 코드 블록의 스크립트를 복사하여 블로그의 'HTML 편집'으로 이동합니다. 그리고 `body` 태그 바로 아래에 해당 코드를 붙여 넣기 합니다. (출처 부분 복사되지 않게 제외합니다)
코드에 보면 `data-ad-client`라고 된 부분과 `data-ad-slot`이라고 된 부분에 생성한 광고의 일련번호를 넣어주면 됩니다.
<div>
<!-- 왼쪽 사이드 레일 광고 -->
<ins id="side_ad_l"
class="adsbygoogle"
style="display:inline-block;width:250px;height:450px; position:absolute;left:420px;top:300px;"
data-ad-client="ca-pub-00000000000"
data-ad-slot="00000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script>
window.addEventListener('DOMContentLoaded', function() {
function resize() {
var div = "";
if(window.innerWidth >= 1800) { //이부분
document.querySelector('#side_ad_l').style.display = "block";
} else {
document.querySelector('#side_ad_l').style.display = "none";
}
}
function scroll(){
var currentScrollValue = document.documentElement.scrollTop;
if(window.innerWidth >= 1800) { //이부분
document.querySelector('#side_ad_l').style.top = (currentScrollValue+300)+"px";
document.querySelector('#side_ad_l').style.transition = "0.5s";
}
}
scroll();
resize();
window.addEventListener('resize', resize);
window.addEventListener('scroll', scroll);
});
</script>
</div>
출처: https://stack94.tistory.com/entry/구글-애드센스-티스토리-사이드-스크롤-광고-넣기-hello-스킨 [느린 개발자:티스토리]
코드를 대략적으로 설명하면 아래와 같습니다. ※ hELLO 스킨 기준
🔹크기 및 위치
`ins` 태그의 속성 중 `style`을 보면 'width'와 'height' 값이 가로와 세로 크기를 의미합니다. 본인이 원하는 사이즈로 설정하시면 됩니다.
그리고 그 옆에 'left'와 'top'은 광고의 좌측 상단을 0,0이라 했을 때 본문 영역에서 왼쪽과 상단을 얼마나 떨어져서 생성할지 위치를 지정합니다. 이때 body, 즉 본문 영역을 기준으로 하기 때문에 사이드바 영역의 끝 부분부터를 기준으로 합니다.
🔹사이드 레일 광고 노출 여부 설정
가로폭의 변화에 따른 사이드레일을 노출할지 말지 설정하는 것은 `window.innerWidth >= 1800` 이 부분의 값을 수정하면 됩니다. 즉, 위 코드에서는 가로폭이 1800 이상일 때만 사이드 레일 광고가 나타납니다. 가로폭이 줄어들어 광고 영역이 본문에 침투하지 않도록 본문과 겹치기 전에 사라지게 하기 위한 용도입니다.
🔹스크롤 영역 및 스피드 설정
`function scroll()`의 코드를 보면 `currentScrollValue+300` 부분이 스크롤할 때 상단으로부터 얼마나 띄울지를 나타냅니다. 이는 스크롤을 하다가 다시 위로 올라가면 썸네일 헤드 영역을 침범할 수 있기 때문에 스크롤할 때 여유를 두는 겁니다.
그 아래 `style.transition = "0.5s"` 값은 스크롤 할 때 트랜지션 속도입니다.
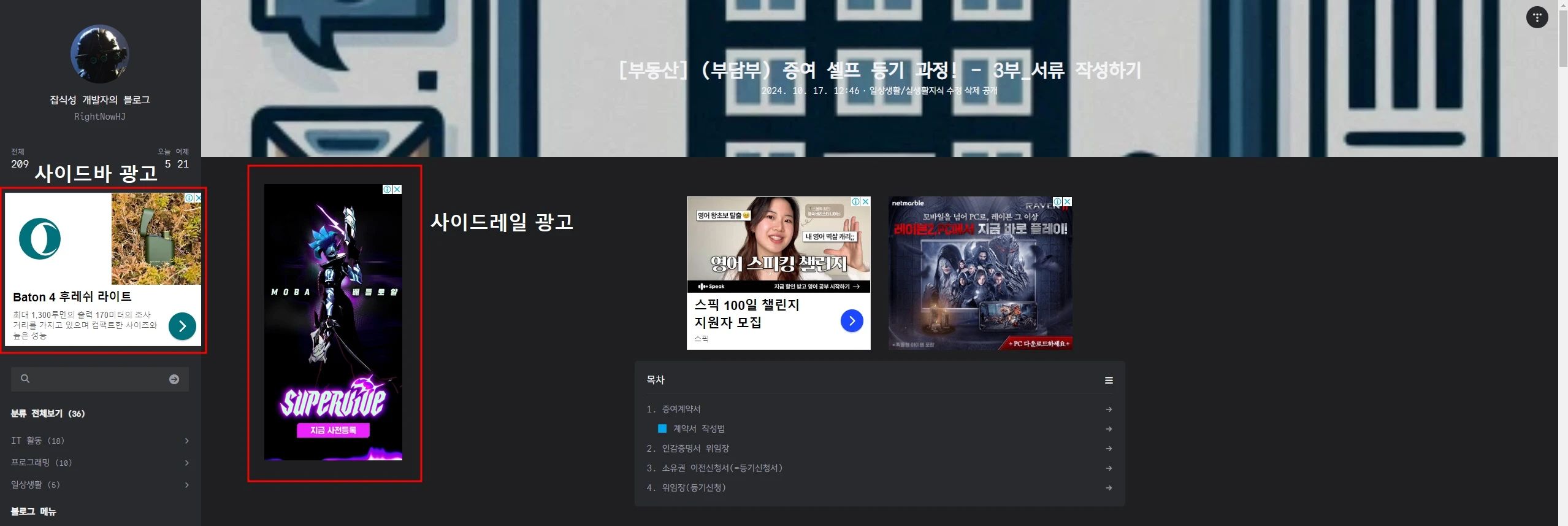
아래 이미지는 최종적으로 사이드바와 사이드 레일 광고가 적용된 모습입니다.

구독 및 좋아요는 컨텐츠를 생산하는데 많은 도움이 됩니다. 😊
감사합니다.