| 어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다. 초승달 모양 버튼 : `화이트/다크 모드` 전환 |
 |
개발자 블로그 또는 티스토리의 스킨 편집을 직접 하는 경우 코드를 작성해야 하는데, 스크린샷이나 일반 텍스트로 치는 것보다 좀 더 체계적이고 디자인도 괜찮게 나오는 일종의 코드 스타일을 티스토리에서는 '코드 블럭' 또는 '코드 하이라이트' 라고 합니다. (아래 예시)
// TestPlugin.cpp
// Copyright Epic Games, Inc. All Rights Reserved.
#include "TestPlugin.h"
#define LOCTEXT_NAMESPACE "FTestPluginModule"
void FTestPluginModule::StartupModule()
{
// This code will execute after your module is loaded into memory; the exact timing is specified in the .uplugin file per-module
}
void FTestPluginModule::ShutdownModule()
{
// This function may be called during shutdown to clean up your module. For modules that support dynamic reloading,
// we call this function before unloading the module.
}
#undef LOCTEXT_NAMESPACE
IMPLEMENT_MODULE( FTestPluginModule, TestPlugin );
코드 하이라이트는 티스토리에서 기본적으로 제공해 주는 것은 테마가 적기도 하고, 따로 커스텀마이징할 수가 없기 때문에 직접 편집하기 위해서는 HTML 편집이 필요합니다. 이 포스팅에서는 이런 코드 하이라이트를 수동으로 적용하는 방법에 대해서 설명하도록 하겠습니다.
1. highlight.js 추가하기
아래 링크를 통해서 highlight를 스크립트로 사용하는 방법과 사용 예시, 직접 다운로드받을 수 있는 사이트입니다. 저는 처음에 다운로드 받아서 썼었는데, 바로 HTML에 코드를 넣고 사용할 수도 있더군요. 그래서 다운로드하지 않고 HTML 편집만으로 코드 하이라이트를 사용하는 방법에 대해서 알려드리겠습니다.
※ 혹시 플러그인에서 Syntax highlight 플러그인을 사용중이라면 해제해주셔야 합니다. 두 개가 중첩되는데 플러그인이 우선순위가 후순위라 가장 나중에 적용되어서 아래 작업을 거쳐도 덮어쓰기 해버리니 해제 필수입니다.
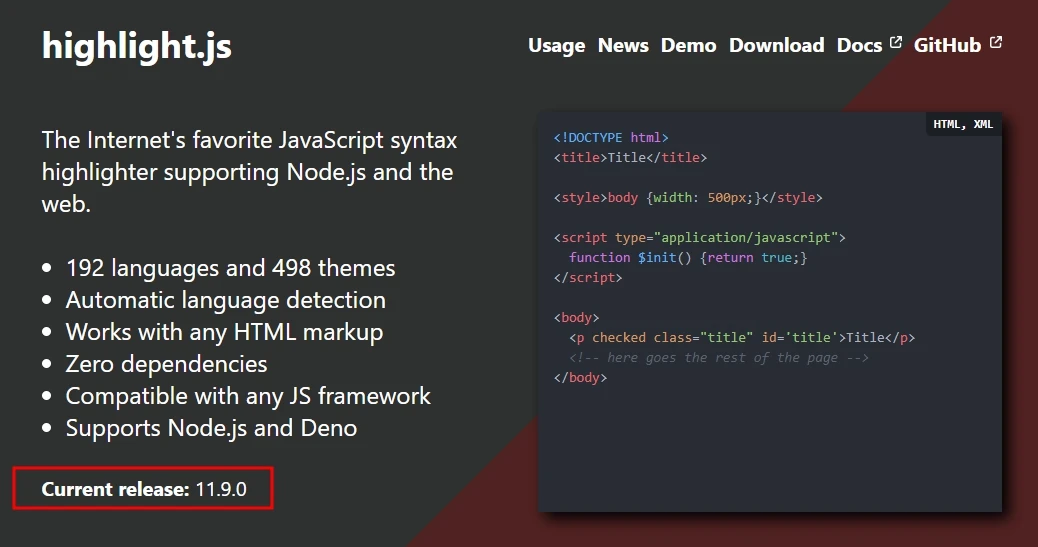
highlight.js
Usage highlight.js can be used in different ways such using CDNs, hosting the bundle yourself, as a Vue plug-in, as ES6 modules, with Node.js, and web workers. See our README on GitHub for more details. As a Module Highlight.js can be used with Node on the
highlightjs.org
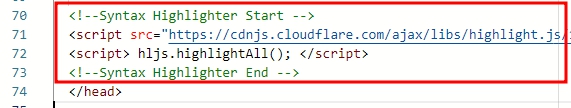
아래 코드를 본인 블로그의 HTML 편집화면으로 이동해서 `<head> ~ </head>` 태그 사이에 넣어주시면 됩니다. 저는 다른 코드들과 구분하기 위해 `</head>` 바로 위에 넣었습니다.
<!--Syntax Highlighter Start -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<script> hljs.highlightAll(); </script>
<!--Syntax Highlighter End -->
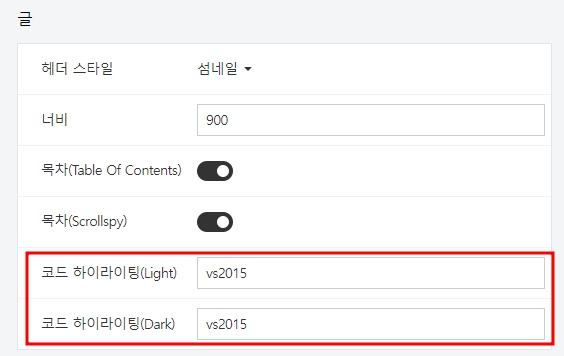
위 코드를 넣으셨다면 '적용' 하신 뒤에 뒤로가기로 이동하시거나 스킨편집 처음으로 돌아갑니다. 저의 경우 hELLO 스킨을 사용 중이라서 스킨 편집의 맨 하단에 '코드 하이라이팅'이라는 스타일을 지정할 수 있는 칸이 2개 있습니다.(각각 화이트모드와 다크모드)

만약 이런 코드 하이라이트 스타일을 적용할 수 있는 부분이 없는 경우 아래 내용을 진행하시고, '다른 스킨 이용자' 부분을 이어서 계속 진행하시면 됩니다.
2. 코드 하이라이트 스타일 적용
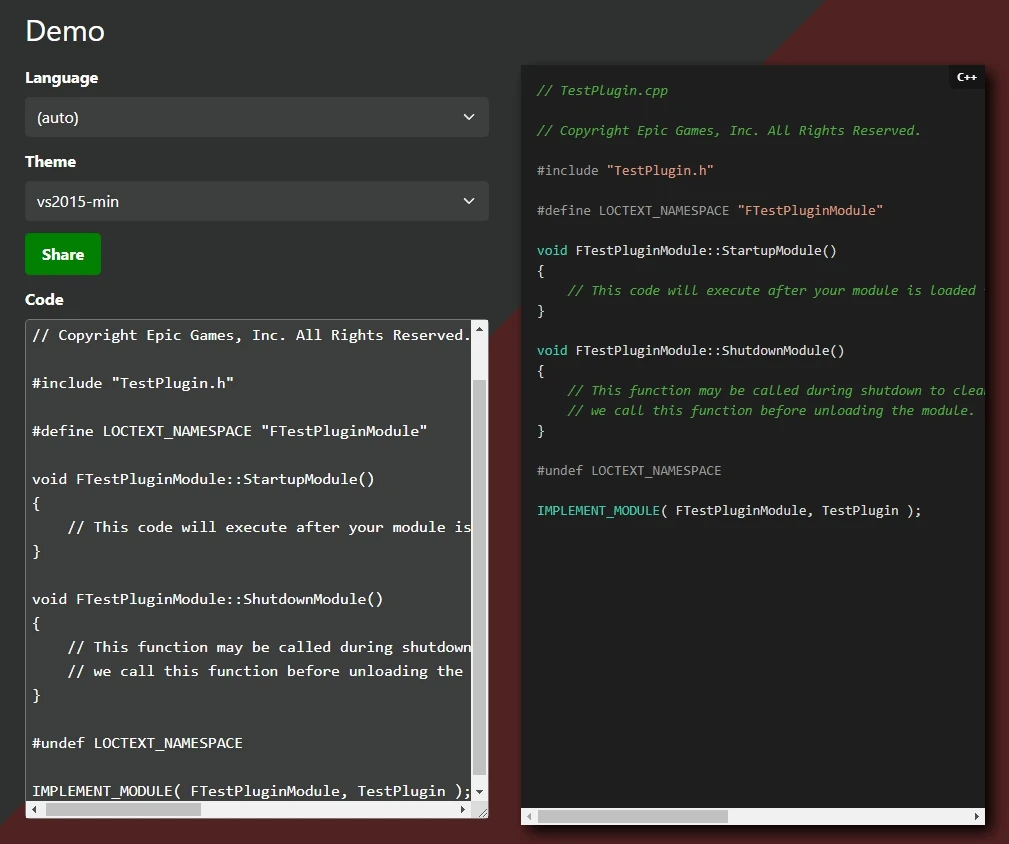
코드 하이라이트 스타일은 엄청 다양하므로 본인이 원하는 스타일을 우선 찾아야 합니다. 아래 링크로 이동하시면 데모로 스타일을 직접 코드를 작성하여 확인해 볼 수 있는 페이지로 이동합니다.
예전에는 스타일 선택하면 알아서 코드 스타일 예시를 딱 보여줬는데 이제는 직접 본인이 입력해서 볼 수 있게 해놨네요. 귀찮...
Demo - highlight.js
...
highlightjs.org
좌측에 'Language'를 본인이 원하는 언어로 선택하시고, 아래 'Theme'를 선택하시면 됩니다. 그 아래 'Code' 부분이 소스코드를 직접 입력할 수 있는 창입니다. 코드를 작성하시고 테마를 고르시면 됩니다. 언어는 '(auto)'로 해놓으면 자동으로 언어를 적용시켜 줍니다.

테마 뒤에 붙은 'min'은 미니멀 버전으로 웹에서 사용하기 위해 최적화된 버전이라고 보시면 됩니다. 근데 큰 차이는 없지만 되도록 웹사이트는 가볍게 만드는 것이 포인트이므로 'min' 버전을 사용합니다.
개인적으로 어두운 배경의 스타일을 선호해서 다 찾아보기 힘드니 개인적으로 추천하는 코드스타일을 아래 적어놓겠습니다. (base16으로 시작하는 것은 제외하는 것이 좋습니다. 너무 많거든요 ㅋㅋ)
- a11y-dark
- vs2015
- stackoverflow-dark
- github-dark
본인이 원하는 테마를 찾았다면 이제 테마의 이름을 기억하시고, 저와 같이 hELLO 스킨 이용자라면 위에서 설명했듯이 스킨 편집 화면 하단에 '코드 하이라이팅' 부분에 찾은 테마명을 적어주고 '적용'을 누르면 끝입니다.
🟦 다른 스킨 사용자
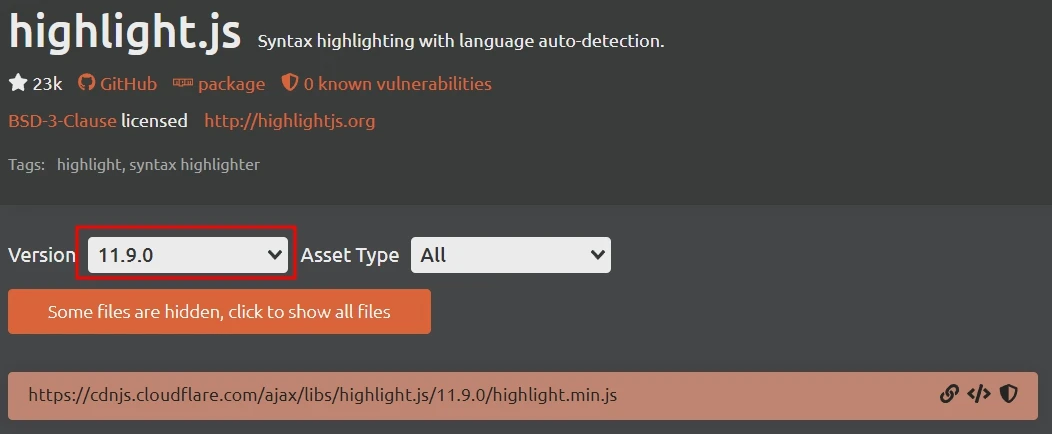
아래 링크로 접속하시면 각 코드 스타일에 해당하는 cdnjs URL을 볼 수 있습니다. 'Version'을 맞춰주시고(추가한 코드 하이라이트 버전과 동일) 아래에서 본인이 찾은 테마를 검색해서 찾습니다.
highlight.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
Syntax highlighting with language auto-detection. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudfla
cdnjs.com


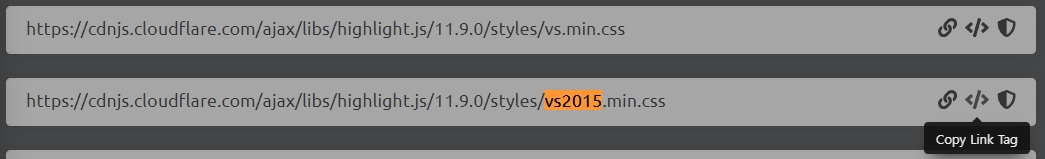
아래와 같이 본인이 원하는 테마를 찾은 뒤 우측에 보면 'Copy Link Tag' 아이콘을 눌러서 복사합니다. 옆에 쇠사슬 모양 아이콘(Copy URL)이 아닙니다. HTML에 넣어야 하므로 Link Tag로 복사해야 합니다.

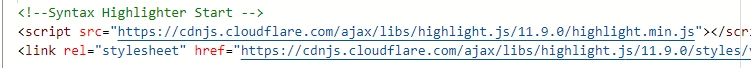
그리고 다시 본인 블로그의 HTML 편집화면으로 이동합니다. 여기서 아까 추가한 코드 하이라이트 연결한 부분에 붙여 넣기 합니다. (아래 예시참고)

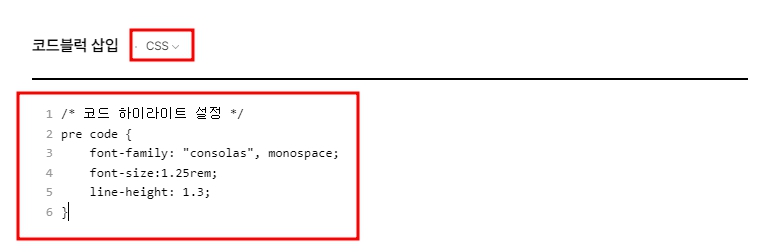
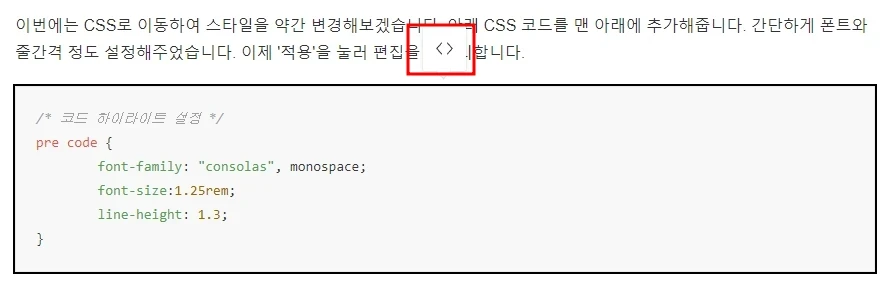
이번에는 CSS로 이동하여 스타일을 약간 변경해 보겠습니다. 아래 CSS 코드를 맨 아래에 추가해 줍니다. 간단하게 폰트와 줄간격 정도 설정해 주었습니다. 이제 '적용'을 눌러 편집을 마무리합니다.
/* 코드 하이라이트 설정 */
pre code {
font-family: "consolas", monospace;
font-size:1.25rem;
line-height: 1.3;
}
3. 코드 하이라이트 사용법
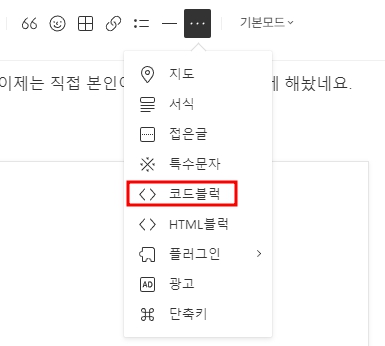
코드 하이라이트를 사용하려면 본문 작성 시 상단에 '...' 아이콘 클릭하여 '코드 블록'을 선택합니다. 여기에 코드를 작성하면 현재 본문의 커서가 있는 위치에 코드블록이 추가됩니다.
글을 작성할 때 보이는 코드 블록은 아직 스타일이 적용되지 않은 상태입니다. 글 작성 시 확인하고 싶으시면 좌측 하단에 '미리 보기'를 눌러서 확인하시면 됩니다.

코드를 수정하고 싶으시면 코드블록을 선택하면 위에 '<>' 모양이 나타납니다. 이걸 클릭하면 다시 편집창이 열립니다.


여기까지 코드 블록(코드 하이라이트)을 적용하고 사용하는 방법이었습니다. 다음 포스팅에서는 저처럼 줄번호를 추가하고 여러 옵션을 추가해 보도록 하겠습니다.
🔸코드 블록(코드 하이라이트) 기능 확장하기 : 줄번호, 언어표시, 복사버튼 추가
티스토리 블로그 - 코드 하이라이트(highlight) 기능 추가 - 줄번호, 언어표시, 복사버튼
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환저번 포스팅을 통해서 코드 하이
rightnowhj.tistory.com
구독 및 좋아요는 컨텐츠를 생산하는데 많은 도움이 됩니다. 😊
감사합니다.
