| 어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다. 초승달 모양 버튼 : `화이트/다크 모드` 전환 |
 |
티스토리 블로그를 사용할 때 본문에 첨부된 이미지를 한 번에 로드하지 않고 스크롤을 내리는 것에 맞추어 화면에 보이는 시점에 로딩하는 방법에 대한 설명입니다.
이 방법은 사실상 구글 광고의 이미지 때문에 사용하는 방법으로 블로그에 본인이 직접 첨부하는 이미지의 경우 구글의 webp 파일 포맷을 사용하면 수십 KB 수준으로 작은 용량이기 때문에 로딩 시간이 짧습니다. 그래서 해당 방식을 적용하더라도 눈으로 확인하기는 어렵습니다.
다만 일부 광고는 이미지 용량이 클 수 있어서 로드가 오래걸리거나 중간에 로드 실패해서 광고가 나타나지 않을 수 있습니다. 이를 방지하기 위한 방법에 대해서 설명하겠습니다.
1. 티스토리 블로그 이미지 지연로딩(Lazyload)
블로그 글을 작성하면서 이미지를 넣는다면 보통 SEO (검색 엔진 최적화)를 생각하지 않고 무분별하게 PNG, JPG, GIF 등의 이미지를 올리실 겁니다. 이런식으로 최적화를 하지 않은 이미지를 그대로 올릴 경우, 이미지 크기에 따라서 수백 KB, 수 MB 크기의 이미지가 그대로 웹사이트에 올라가게 됩니다.
특히 움직이는 이미지(흔히 움짤)는 GIF 파일 포맷인 경우 용량이 수십 MB가 넘는 것이 비일비재합니다. 이런 경우 구글 검색 엔진에서는 해당 웹사이트를 최적화가 안 된 사이트로 판단하고 검색 결과에 잘 노출시키지 않거나 아예 차단시킵니다. 그리고 구글 서치콘솔 등에서 다시금 수정하라고 안내합니다. (색인 등록 실패 or 코어 웹 바이탈 체크 등)
혹시 구글 SEO 관련 내용을 잘 모른다면 제가 작성한 포스팅을 아래 링크 달아놓겠습니다. 들어가셔서 먼저 참고하시길 바랍니다.
🔸검색 엔진 최적화 (SEO)에 대한 설명 및 검색 결과 상단 노출 팁과 노하우
티스토리 블로그 검색 엔진 최적화(SEO)를 통해 검색결과 상위 노출 팁과 노하우
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환 1. 검색 엔진 최적화 (SEO)에 대해
rightnowhj.tistory.com
즉, 기본적으로 이미지는 모두 webp 파일 포맷을 사용하는 것을 권장이 아닌 필수가 되었습니다. 이미지를 webp로 변환하는 방법도 위의 포스팅에서 설명해놓았으니 참고하시길 바랍니다.
2. 이미지 지연 로딩 스크립트 적용
이미지 지연 로딩을 위한 스크립트를 적용하기 전에 아래 파일을 다운로드 받습니다. 그냥 비어있는 이미지 파일입니다.
그리고 블로그 관리자 페이지에서 '스킨편집' - 'HTML 편집'으로 이동합니다. 여기에 아래 코드를 복사하여 `</head>` 태그 위에 붙여넣기 합니다.
스크립트 출처 : Stack_Shines 블로그 (링크)
<!-- 이미지 지연 시작 -->
<!-- 출처 : https://stack94.tistory.com/entry/티스토리-이미지-레이지-로딩지연로드-설정하여-속도-개선하자 -->
<script>
document.addEventListener("DOMContentLoaded",()=>{let e=!1;const t=e=>{e.classList.contains("loaded")||
(e.src=e.dataset.src,e.removeAttribute("data-src"),e.dataset.srcset&&(e.srcset=e.dataset.srcset,e.removeAttribute("data-srcset")),e.classList.add("loaded"))},s=e=>{e.dataset.src=e.src,e.dataset.src&&
(e.dataset.srcset=e.srcset,e.removeAttribute("srcset")),e.src="이미지 링크 주소"}
;if("IntersectionObserver"in window){const e=new IntersectionObserver((e,s)=>{e.forEach(e=>{if(!e.isIntersecting)return;const
r=e.target;t(r),s.unobserve(r)})},{root:null,rootMargin:"200px"});document.querySelectorAll(".imageblock img,.imagegridblock img").forEach(t=>{s(t),e.observe(t),t.classList.add("observing")})}else{const r=()=>
{const{scrollY:e}=window;document.querySelectorAll(".imageblock img,.imagegridblock img").forEach(s=>
{if(s.classList.contains("loaded"))return;const
r=s.parentNode.offsetTop;r+s.offsetHeight>e&&e+window.innerHeight>r&&t(s)})};document.querySelectorAll(".imageblock img,.imagegridblock img").forEach(o=>{s(o),r(),window.addEventListener("scroll",()=>{e||(window.requestAnimationFrame(()=>{t(),e=!1}),e=!0)},{passive:!0})})}});
</script>
<!-- 이미지 지연 끝 -->
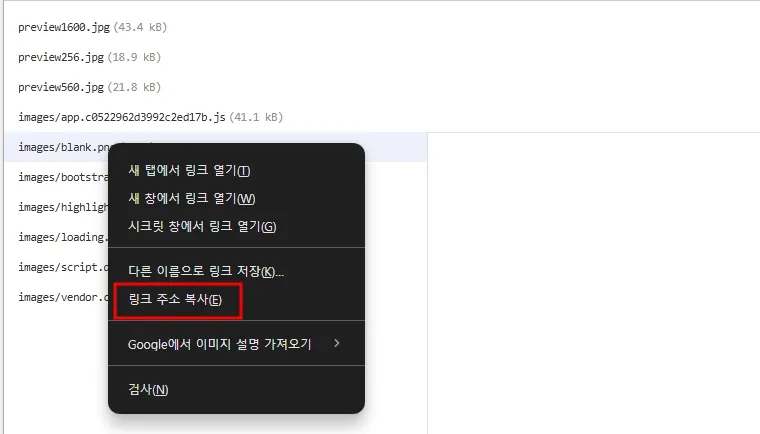
그 다음 'HTML 편집' 옆에 '파일 업로드'로 이동하여 위에서 다운로드 받은 png 파일을 추가합니다. 추가한 파일을 마우스 우클릭하여 '링크 주소 복사'를 선택합니다. 그 다음 다시 'HTML 편집'으로 이동하여 붙여넣기한 스크립트를 보면 "이미지 링크 주소"라고 적힌 부분을 제거하고 복사한 링크를 붙여넣기 합니다. (링크 주소는 쌍따옴표로 감싸져 있어야 합니다.)

링크를 붙여넣었다면 '적용'버튼을 누릅니다. 이러면 이미지 지연 로딩이 적용된 것입니다. 만약 본인 블로그에 PNG나 JPG같은 이미지를 많이 올린 포스팅이 있다면 들어가서 스크롤을 내리면 아래로 내려가면서 이미지가 갑자기 뿅하고 나타나거나 하얀색으로 보이는 이미지가 점차 원본 이미지로 변하는 것을 볼 수 있습니다.
이렇게 지연 로딩을 적용하면 웹사이트에서 무분별한 데이터를 낭비하지 않고 페이지를 로딩하면서 글을 볼 수 있습니다. 이것은 SEO 기법에서도 권장하는 방법입니다.
구독 및 좋아요는 컨텐츠를 생산하는데 많은 도움이 됩니다. 😊
감사합니다.
